この記事では、建築学生やIT分野に関心のある建設業・不動産業従事者を対象に、
- プログラミングで何ができるか?
- そのためにはどのような言語を学ばなければいけないのか?
- そのためには、何から始めればいいのか?
について、具体的に解説していきたいと思います。
目的別 おすすめプログラミング言語
建築学生や建築業従事者が、個人でプログラミングを学ぶ目的として、下記のようなものが考えられます。
- コンピュテーショナルデザインをやりたい
- データ分析やそのビジュアライゼーションがしたい
- 日々の集計・分析・レポート業務を自動化したい
- 教養として、AIや機械学習について学んでおきたい
- VRで自分のモデリングした空間を体験・活用したい
これらの目的をすべて満たすプログラミング言語という物があれば、迷うことなくそれを勉強すればいいのですが、そう簡単な話ではありません。
プログラミング言語には沢山の種類があり、それぞれ長所と短所、得意な処理や苦手な処理があります。
そこでこの記事では、目的別に
- VPL系
- Python
- C#
の3つを取り上げ、その特徴と学習方法について解説します。
VPL|コンピュテーショナルデザインに取り組む

おそらく、建築×プログラミングと聞いてみなさんが最初に思い浮かべたのが、コンピュテーショナルデザインやパラメトリックデザインと呼ばれる分野だと思います。
プログラミングによって数学的に、あるいはアルゴリズムによって生物を進化させるように、複雑で多様な造形操作をするためには、プログラミングが不可欠です。
では、コンピュテーショナルデザインを学ぶのに最適なプログラミング言語とは、一体何なのでしょうか?
もっとも注目を集めているのがVPL(Visual Programming Language)と呼ばれるジャンルです。
「プログラミング」と聞くと、
「プログラマーが高速でキーボードを叩くと画面に現れるよくわからない英単語や数式」
を連想する人が多いと思います。

しかし建築学科で主流になっているプログラミングとは、こうしたキーボードによって入力するようなよく知られているプログラミングとは少し違うものです。
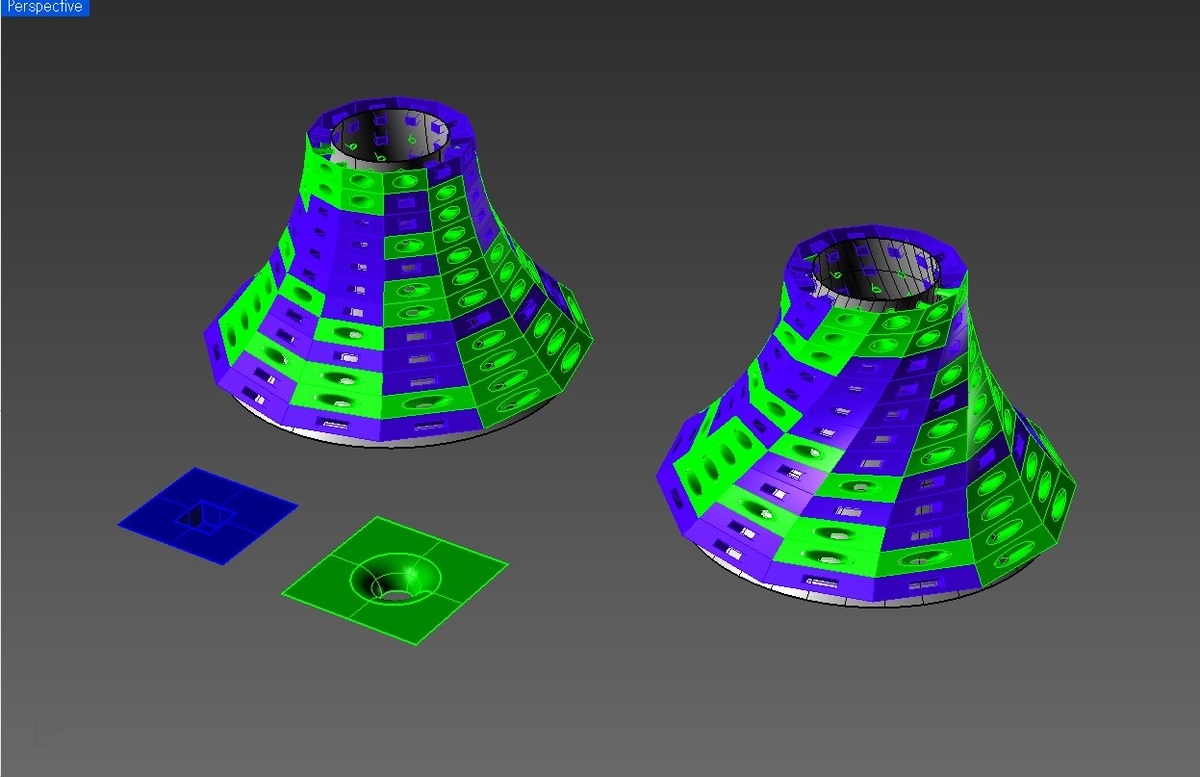
下記の動画を御覧ください。
まるで回路のように複数の部品がコードで繋がれており、その部品の接続を組み替えることで3Dモデルを操作していることがわかると思います。
このように、特定の機能を持った部品(コンポーネント)をつなぎ替えることで、視覚的にアルゴリズムを組むことができる言語を、VPL(ビジュアルプログラミング言語)と呼びます。
文字コードのみの言語に比べ視覚的に理解しやすいことから、初学者にも学習しやすく、作業効率や生産性の向上も見込めることから、三次元モデリングの世界ではこうしたプログラミングが主流となっています。
そのため、「プログラミングによって複雑な設計を行いたい!」という方にオススメなのが、このVPLを学ぶことだといえます。
建築向けのモデリングソフトの中では、特にRhinoceros 3DとRevitが、それぞれ独自のVPLを持っています。
Grasshopper(Rhinoceros 3Dと連携)

おなじみ、Rhinocerosに対応したVPL、Grasshopperです。
現在建築業界でもっとも有名なVPL対応ソフトと言えるでしょう。
GrasshopperはかつてはRhinocerosのプラグインという形で別ダウンロードが必要でしたが、Windows版Rhino 6以降標準搭載されるようになりました。
そのため、ライノセラスを購入すればおまけで付いてきます。
学習方法
あたりまえですが、まずはライノセラスを使えるところから始める必要があります。
オンライン上でのライノセラス学習サイトとして、まずはRhino-GH.comから始めるのがいいでしょう。
もともとは日建設計が社内用に開発したトレーニングサイトを、社外向けにも無料で公開しているものです。
ライノセラスでミースのファンズワース邸をつくる7Lessonと、グラスホッパーに関する5Lessonが動画公開されており、効率的にライノセラスを学ぶことができます。
書籍での解説書も2点、紹介しましょう。
監修者である日建設計の山梨知彦氏が設計した「ホキ美術館」を題材に、Rhinocerosの使い方を学ぶ書籍です。
お手本となるモデルを作る工程を一手順ずつ真似しながら使い方を学ぶタイプの書籍で、初めてライノセラスい触れる人におすすめです。
日本におけるコンピューテーショナル・デザインの第一人者、豊田啓介によるRhinoceros及びGrasshopperの解説書です。
ライノ・グラスホッパーの操作コマンドを整理・分類した内容で、「こういう操作をしたいときには、どのツールを使えばいいの?」という悩みを解決する辞典のような使い方ができます。
Dynamo(Revitと連携)

また、Autodesk社のBIMソフトRevitに対応しているVPLプラグインに、Dynamoがあります。
▼公式サイト
こちらはグラスホッパーに比べると参考書籍も少なく、いまいち知名度に欠ける存在ではありますが、BIMをダイレクトに操作できるという点は大きな魅力であり、今後の発展に期待が持てるソフトだと思います。
Dynamoもまた、Revitを購入・ダウンロードすると、同梱されてきます。
学習方法
Dynamoはまだまだ発展途上中のため、まとまった学習書籍すらほとんど存在しません。
ただし、下記公式サイトにて丁寧な解説があるため、Revitプレイヤーの方はこちらからの学習をおすすめします。
Python|データ分析・業務自動化・AI・機械学習に挑戦する

じゃあ建築学科ではVPLしか使わないのかというと、必ずしもそういうわけではありません。
一般的なエンジニアが使っている言語のなかでも、建築学科が学んで得する言語はいくつかあります。
例えば、前項にてグラスホッパーと連携して造形を行うと言ったRhinocerosですが、実はプログラミング言語であるPythonを組み合わせることによっても、数学的に複雑な立体を作成できます。
Python(ぱいそん)は、IT業界においてここ数年で急速に勢力を伸ばしつつ在る、今最も旬なプログラミング言語です。
データ分析や業務の自動化に強みを持ち、今注目を集めているAI・機械学習・ビッグデータなどの分野を学ぶのにも最適で、特に統計や分析を行う理系からは絶大な信頼を得ています。
故に、データサイエンスやAIを取り入れた都市分析や建築設計に興味のある人は、一通り学んで損はない言語だと言えます。
ただし、Pythonは全体的に学習難易度が高く、本格的に実務に活かそうと考えるとかなりの学習量を要求されます。
「なんとなくプログラミングに関する知識や考え方を、教養として身につけたい」
くらいであれば片手間の学習でもなんとかなりますが、
「なんかプログラミングで副業とかできないかなー」
「建築設計辛すぎワロタwww。おれエンジニアになるわ。」
みたいな動機の場合、Pythonから学び始めると茨の道を歩む羽目になるでしょう。
またPythonは、スマホアプリやWebアプリケーションのようなものを作るのにもあまり向いてはいない(できなくはないけど、それならRubyとかJavaScriptとかPHP とかSwiftとかC#とか、他におすすめがたくさんある)言語です。
というわけで、挫折もはさみつつ数年かけて気長に学ぶことは覚悟しなければならならないでしょう。
学習方法
Pythonの学習には、まずはAidemyやProgateなどのオンライン上のプログラミング学習サービスを利用するのがおすすめです。
とくにAidemyは、数多くあるオンライン学習サービスの中でもPythonの講座に力を入れており、
- Python入門
- はじめてのAI
- 機械学習概論
- ディープラーニング基礎
などの無料コースを試して見るだけでもかなりプログラミングに対する視野が広がります。
また、有料コースは更に輪をかけて充実しており、Aidemy以外の教本はいらないのではないかと思わせるほど豊富です。
ひとまずこの2サイトの入門編で基礎を学習し、その後自分の目的に合わせて参考書籍を買い足して行けばいいと思います。
みんなのPython
書籍で学ぶ上では、こちらの『みんなのPython』が、特に高評価を集めている一冊です。
日本語で書かれた入門書では最も人気があり、開発環境としてJupiter notebookを採用している点も好印象です。
ProgateやAidemyで無料公開されているPython講座をすべて終えた人には、こちらから学び始めるのが良いと思います。
退屈なことはPythonにやらせよう ―ノンプログラマーにもできる自動化処理プログラミング
入門書だと、じゃんけんゲームみたいな実益のないコードばかりでモチベーションが上がりません。
退屈なことはPythonにやらせようは、Webスクレイピング(自動情報取得)やエクセルシートの操作など、日頃手作業でやっているルーチンワークを自動化するノウハウが詰まった一冊です。
ある程度Pythonを学んだ方が、もう少し実務的な事を学びたいと思った時に、活かせる事例が紹介されています。
C#|VR開発やゲーム開発を行う

その他、建築学科でよく使われるプログラミング言語として、C#(シーシャープ)も挙げられます。
本来はアプリの開発を目的として作られた言語ですが、Python同様にRhinocerosやGrasshopperと連携してモデリングに活かす事ができます。
WindowsでもMacでも動き、開発環境もツールもかなりの部分が無料で集められ、PC用・スマホ用・サーバー用とあらゆるアプリ開発に利用されています。
ただし、建築学生がC#を学ぶ最大の目的は、ゲームエンジンソフト「Unity」の操作でしょう。
Unityはここ数年で急激に普及してきた3Dゲーム製作ソフトで、建築業界では特に作成した空間モデルをVR化する時に利用しています。
このVR化の際に必要な処理を施したり、あるいは設計した建築や都市でゲームをする場合、UnityとC#を使うことになります。
ゲームエンジンには他にUnrealEngine4(UE4)というソフトがあり、こちらはブループリントと呼ばれるVPLと、C++というまた別の言語で操作できます。
UE4はUnityと比較して圧倒的に美しいグラフィックを誇り、Unityと肩を並べる有名ソフトです。
が、日本語での解説サイトも乏しいので、ここでは省略とします。
学習方法
VR開発やアプリ開発、ゲーム作成をやりたい人は、プログラミングの勉強の前にVRゴーグルとUnityを学ぶことが先決です。
というのも、Unityなどのゲームエンジンの開発が進みすぎて、あなたのやりたいことをやるために必ずしもプログラミングが必要ではない可能性が在るからです。
ヘッドマウントディスプレイの選び方については、下記の記事を御覧ください。
オンラインでUnityを学ぶ方法もたくさんありますが、ひとまずドットインストールで無料の動画講座を見るところからスタートしましょう。
インストールの仕方から、ごく簡単な3Dの玉転がしゲームの作成方法について学ぶことができます。
Unityの書籍としては、「ひよこ本」でよく知られている『Unity2019入門 最新開発環境による簡単3D&2Dゲーム制作』(SBクリエイティブ)がおすすめです。
そのうえで、Unityでもう少し複雑な事にチャレンジしたいと思った時、C#を学んでみましょう。
C#の独学としては、まずは全9レッスン79回すべての講座が無料で公開されている、paizaで学ぶのが良いと思います。




