この記事では、CADソフトや3次元CGソフトによって作成した建築の平面図を、Photoshopにより手動でレンダリングする方法を紹介します。
PhotoshopやCADソフトの使い方・選び方・学び方については、下記の記事を御覧ください。
 建築学生のための、Photoshopの学び方
建築学生のための、Photoshopの学び方
 建築学生のための、2DCADの学び方
建築学生のための、2DCADの学び方
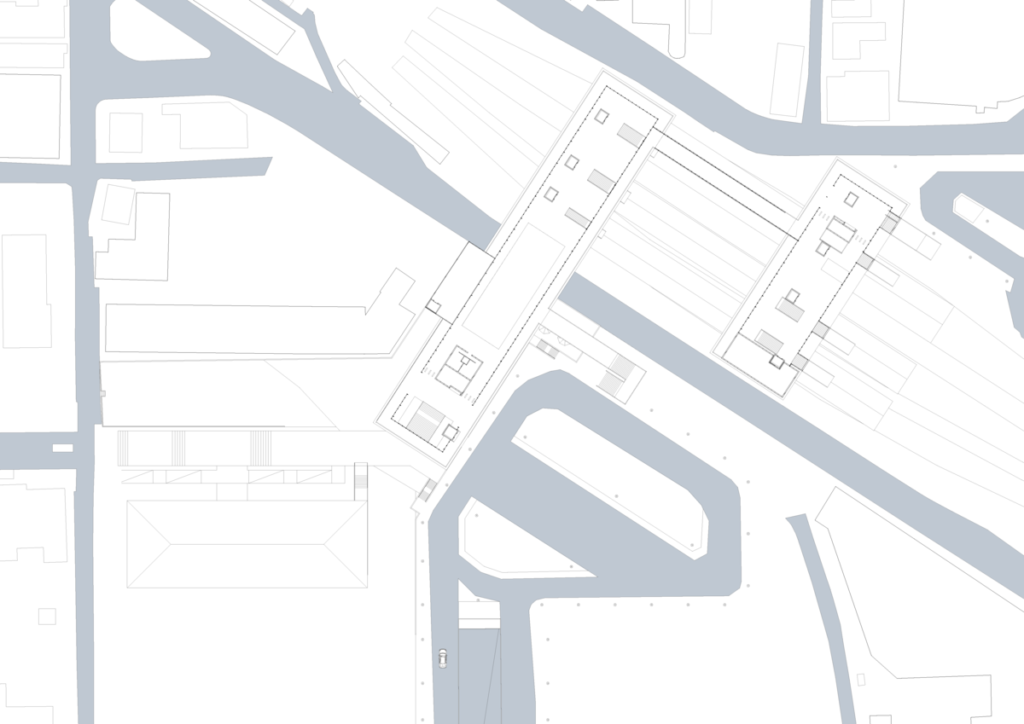
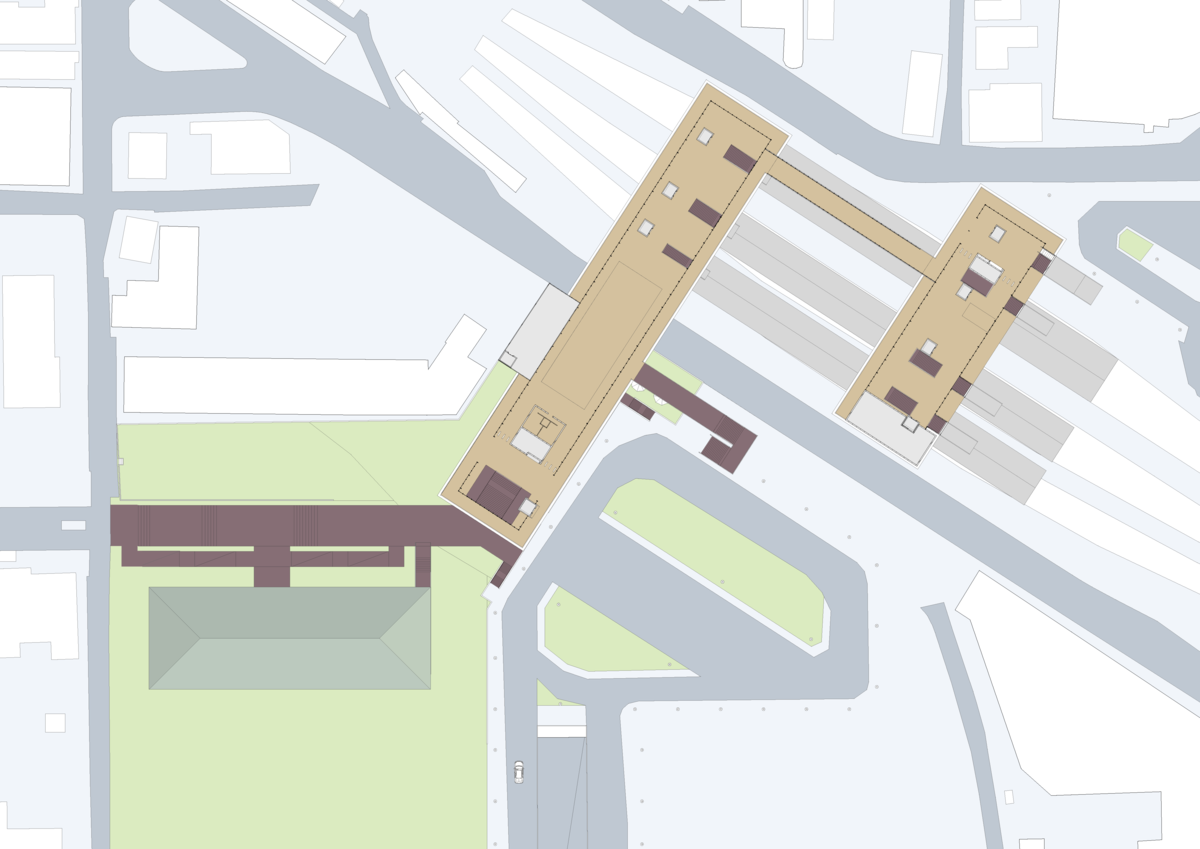
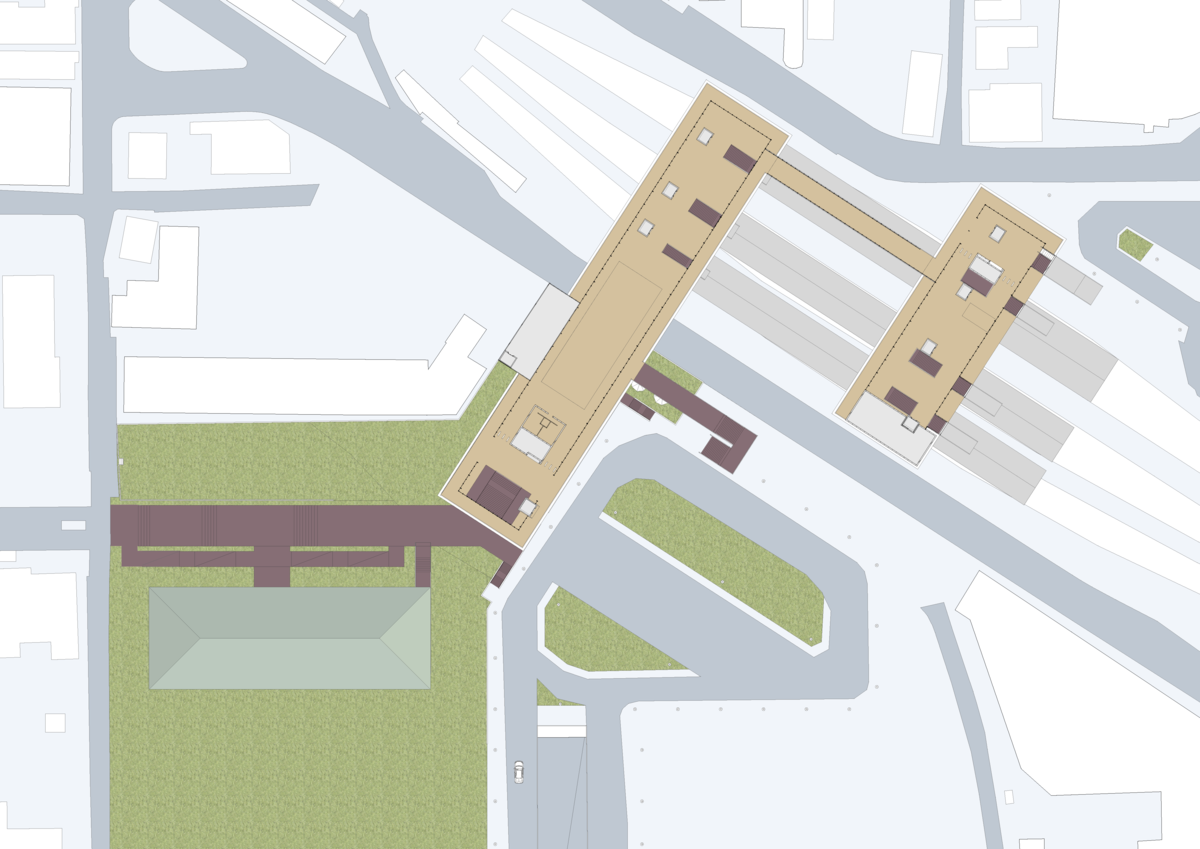
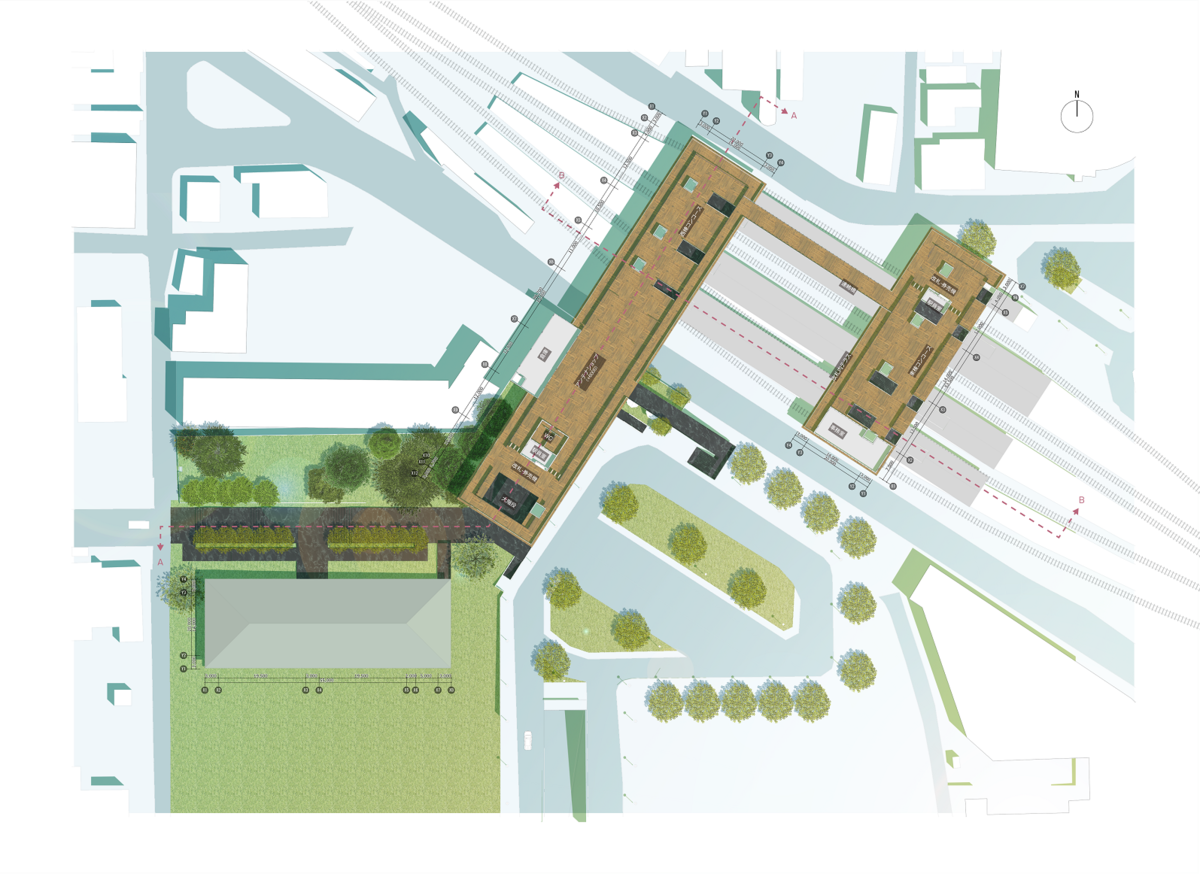
完成イメージ


STEP0.準備
まずは図面の加工にあたって必要な準備をしておきます。
0-1.素材データや添景のダウンロードしておく
今回はこちらのサイトから
のテクスチャ画像をお借りしました。
また、樹木を真上から撮影した写真素材もダウンロードしておきましょう。
(今回は筆者が昔先輩からもらったデータを活用。お好みのデータを探してください。)
▼添景配布サイトのまとめ記事はこちら
 【添景・人・樹木】建築パース・模型写真加工に最適なフリー写真素材サイトまとめ
【添景・人・樹木】建築パース・模型写真加工に最適なフリー写真素材サイトまとめ
0-2.テクスチャを登録
0-1.でダウンロードしたテクスチャを、ワンクリックで濡れるよう、[パターン]に登録します。

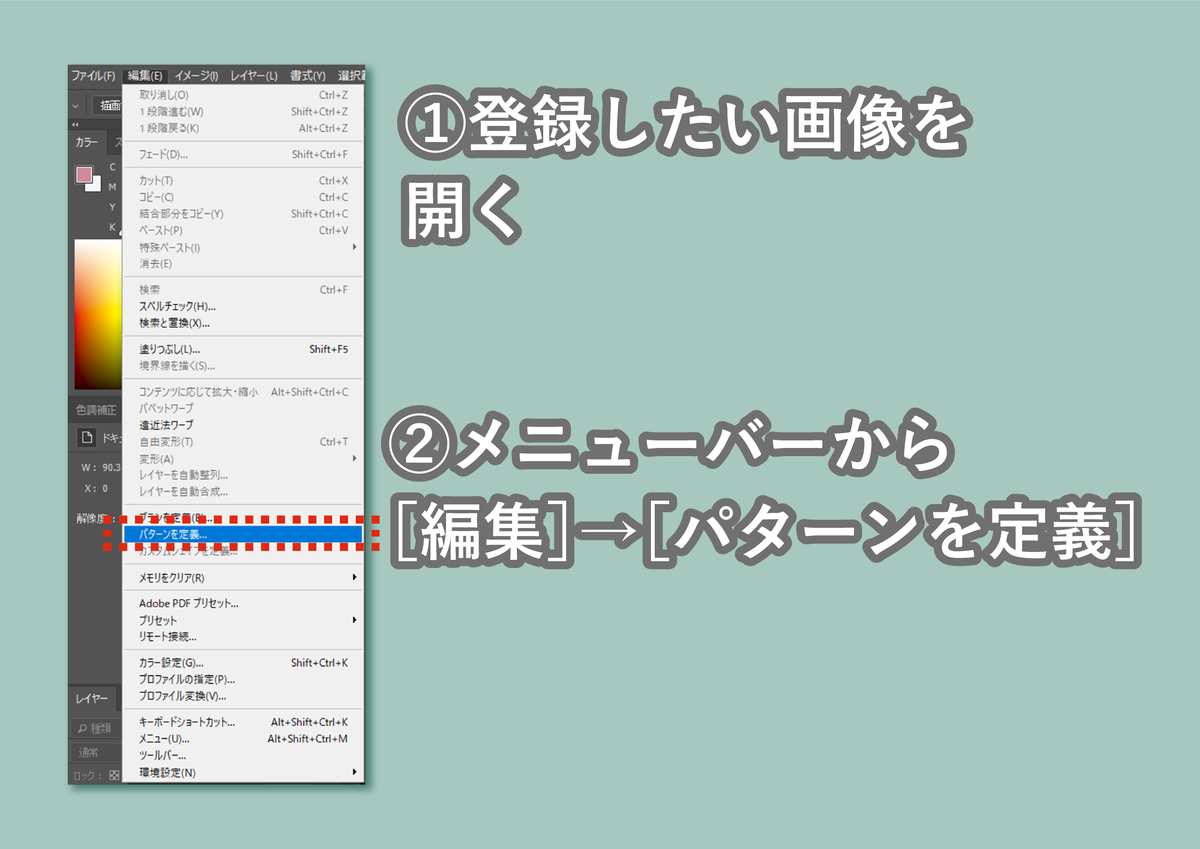
- ダウンロードしたテクスチャを開き、[編集]→「パターンを登録」を開く。
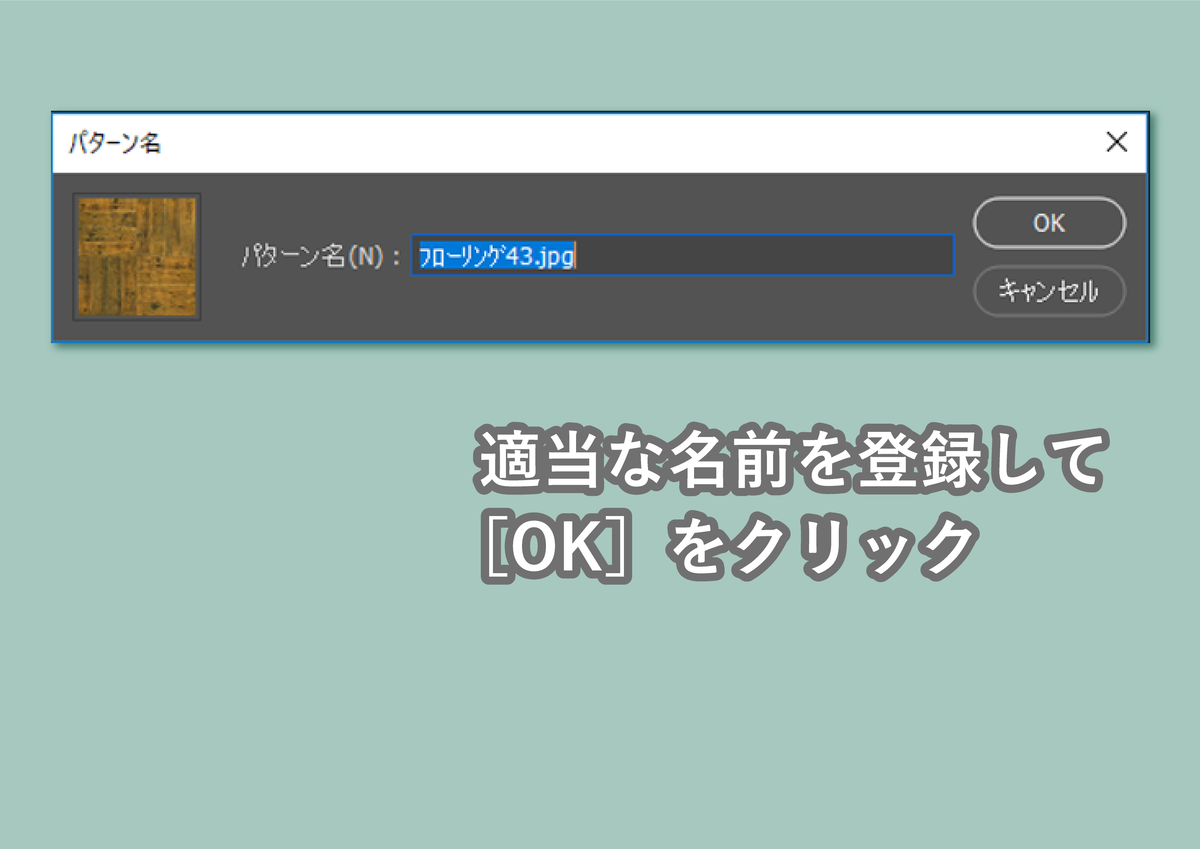
- [パターン名]というダイアログが開くので、適当な名前をつけて[OK]をクリック。

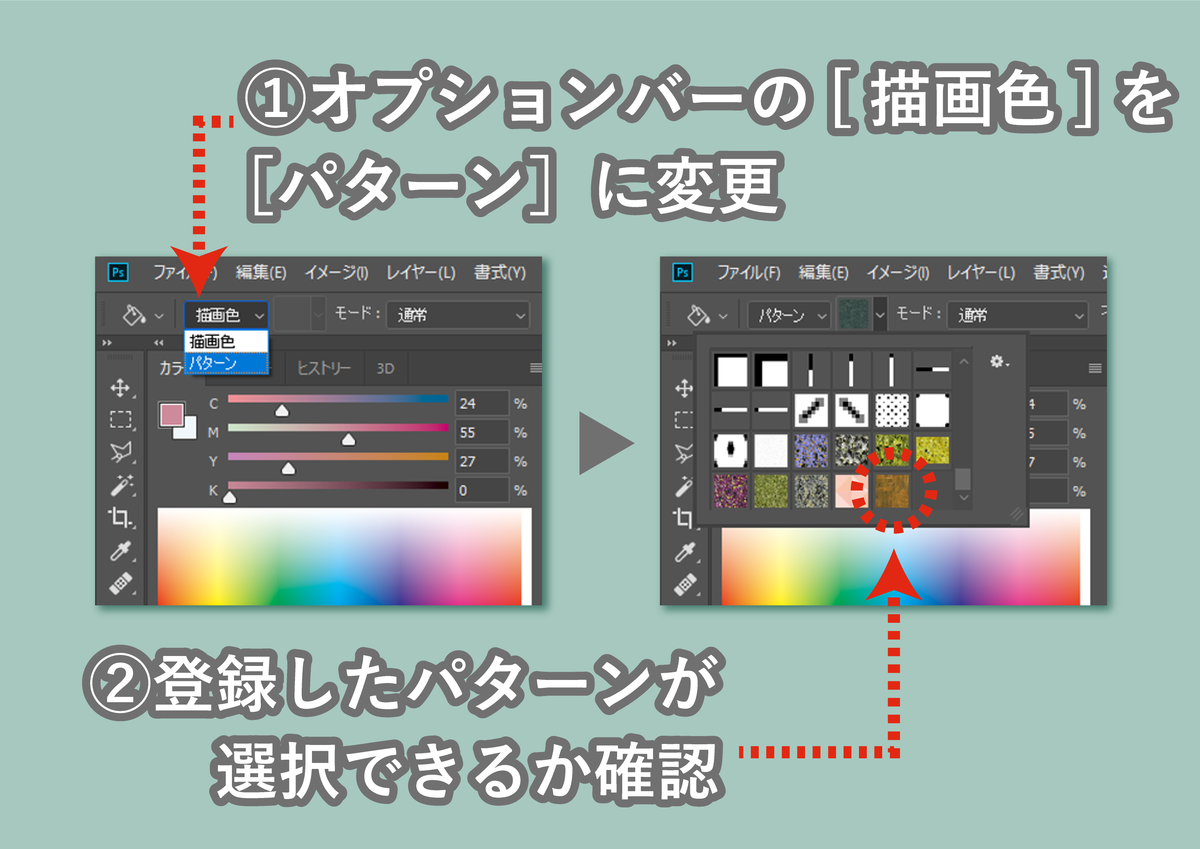
きちんと画像がパターンに登録されたかを確認しましょう。
- [ツールボックス]から[塗りつぶしツール]を選ぶ。
- [オプションバー]の[描画色]を[パターン]に変更する。
- パターンに、先程のテクスチャが登録されているかを確認する。

以上の操作を、ダウンロードしたすべてのテクスチャ(フローリング・芝生・石畳)に対しても行いましょう。
0-3.添景の調整
ダウンロードした添景は、そのままではデータが大きすぎたり、背景を透過させる必要がある場合があります。
そうした下ごしらえを、今の段階で済ませてしまいましょう。
- 添景のうち背景が透過されていないものは透過しておく。
- 自動選択ツールによって背景を削除。サイズが大きすぎる場合は、小さくしておくとデータが重くならない。
0-4.CADデータの出力
みなさんが利用しているCADソフトを開き、図面のデータをPDFをで出力します。
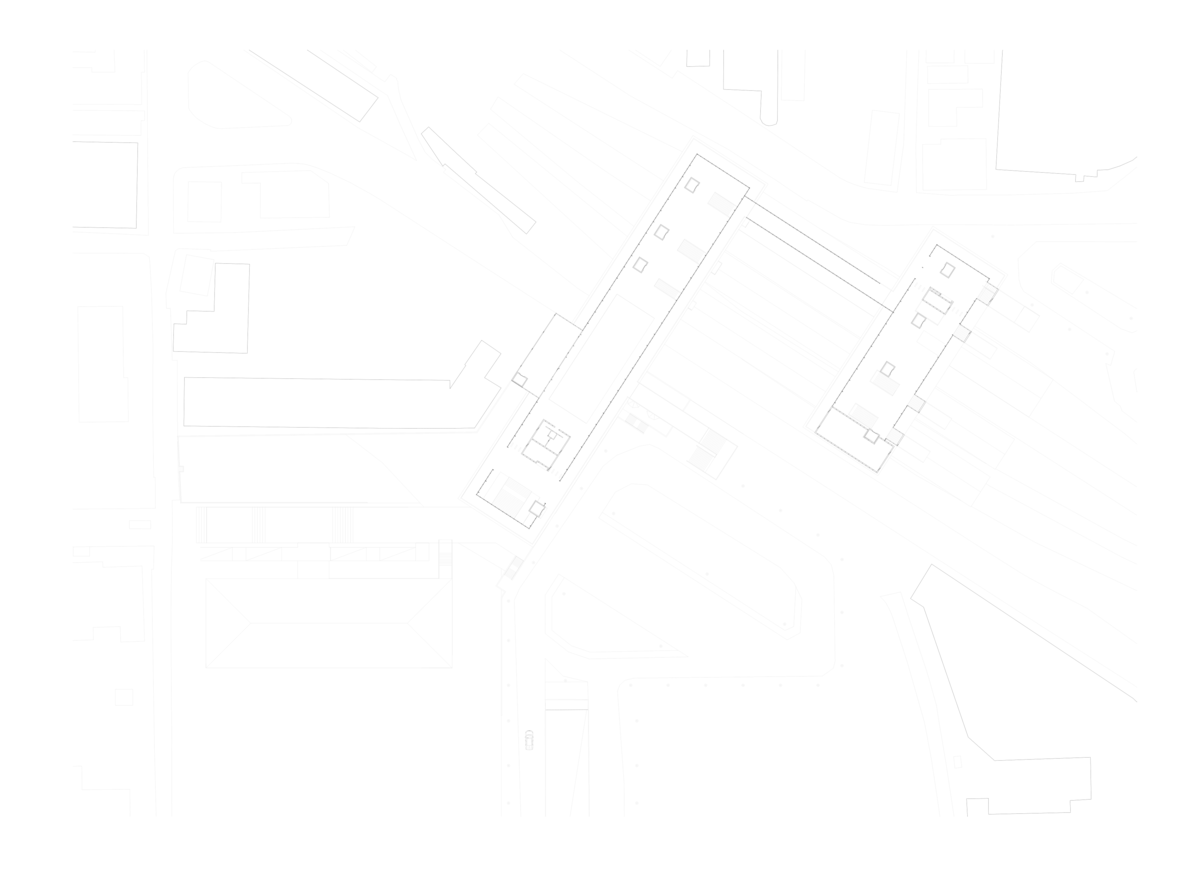
jw_cadやAutoCAD LTのような二次元CADを使っている方は、図面の線画データをモノクロで出力します。

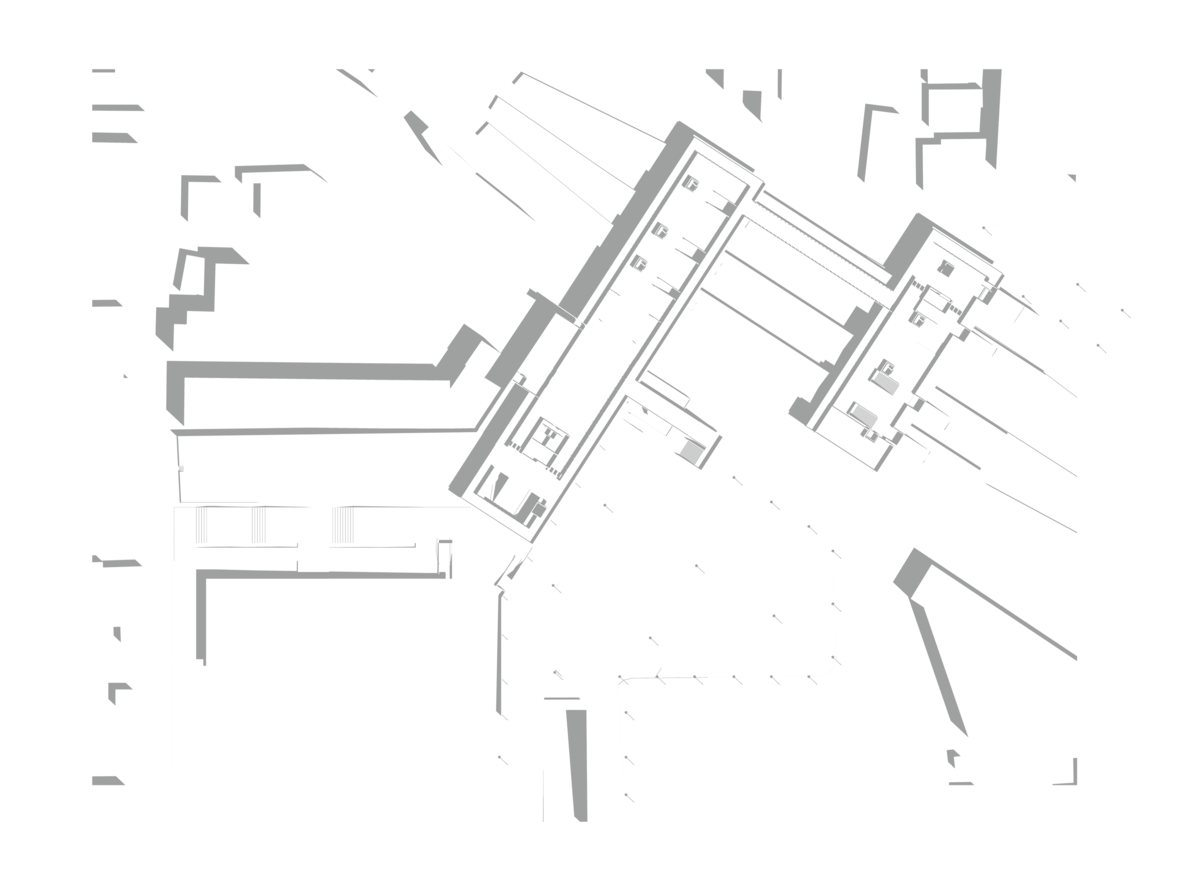
スケッチアップやArchiCADのような3次元CAD・3DCGソフトをお使いの方は、線画データと影のデータは別々に出力しましょう。

とりあえずこの記事の前半では、影データが出力できない方を対象読者と想定して進めていきます。
(影データも活用した加工方法は、記事後半にて解説)
また、寸法線や敷地境界線、通り芯なども、別データで出力することをおすすめします。
- CADを開き、・線画・影を分けて、PDFで出力する。
- また寸法線や通り芯もPDFもしくはDXFで出力しておく。
線画の太さ、色、背景の色はPhotoshopでの調整できないので、CAD側で設定しておきましょう。
0-5.データを開く
新規データを開き、線画(と影)のPDFをデータを配置します。

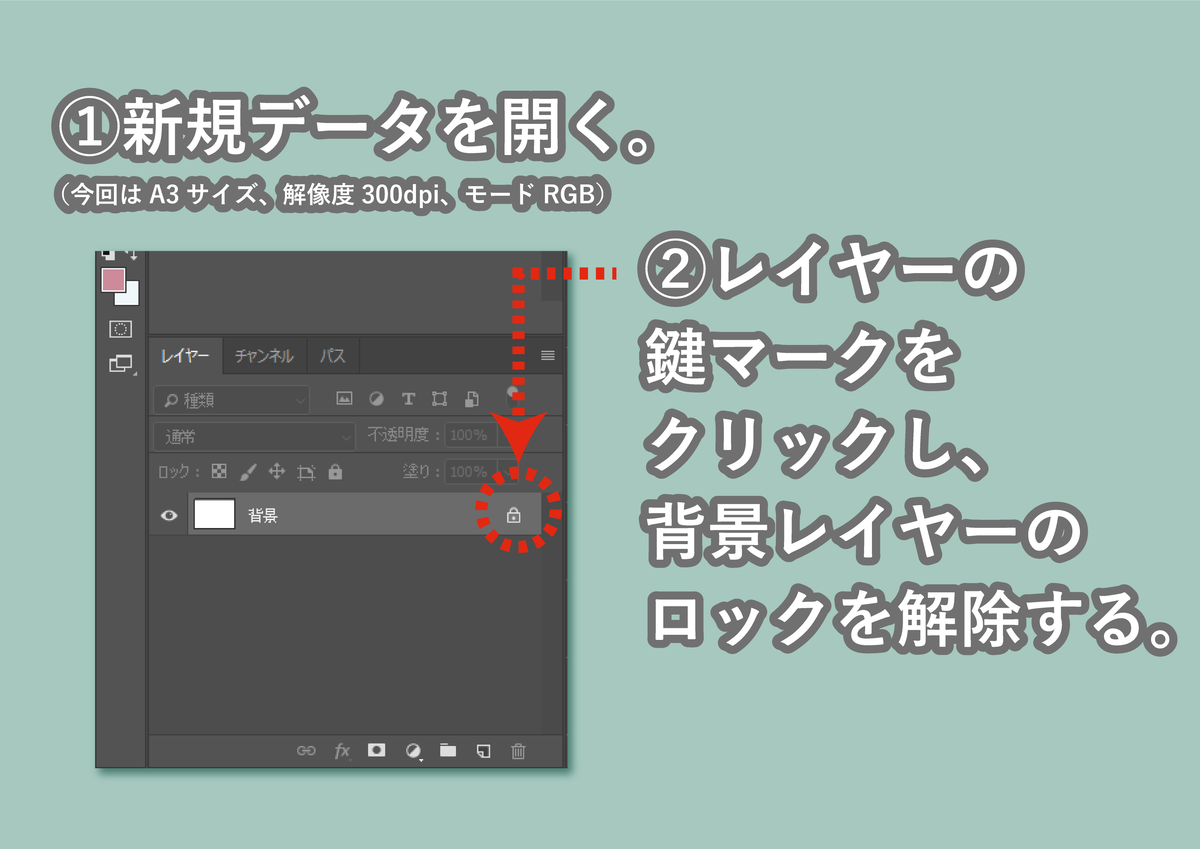
- 新規データ(今回はA3サイズ、解像度300dpi、モードRGB)を開く。
- レイヤーの鍵マークをクリックし、背景レイヤーのロックを解除する。

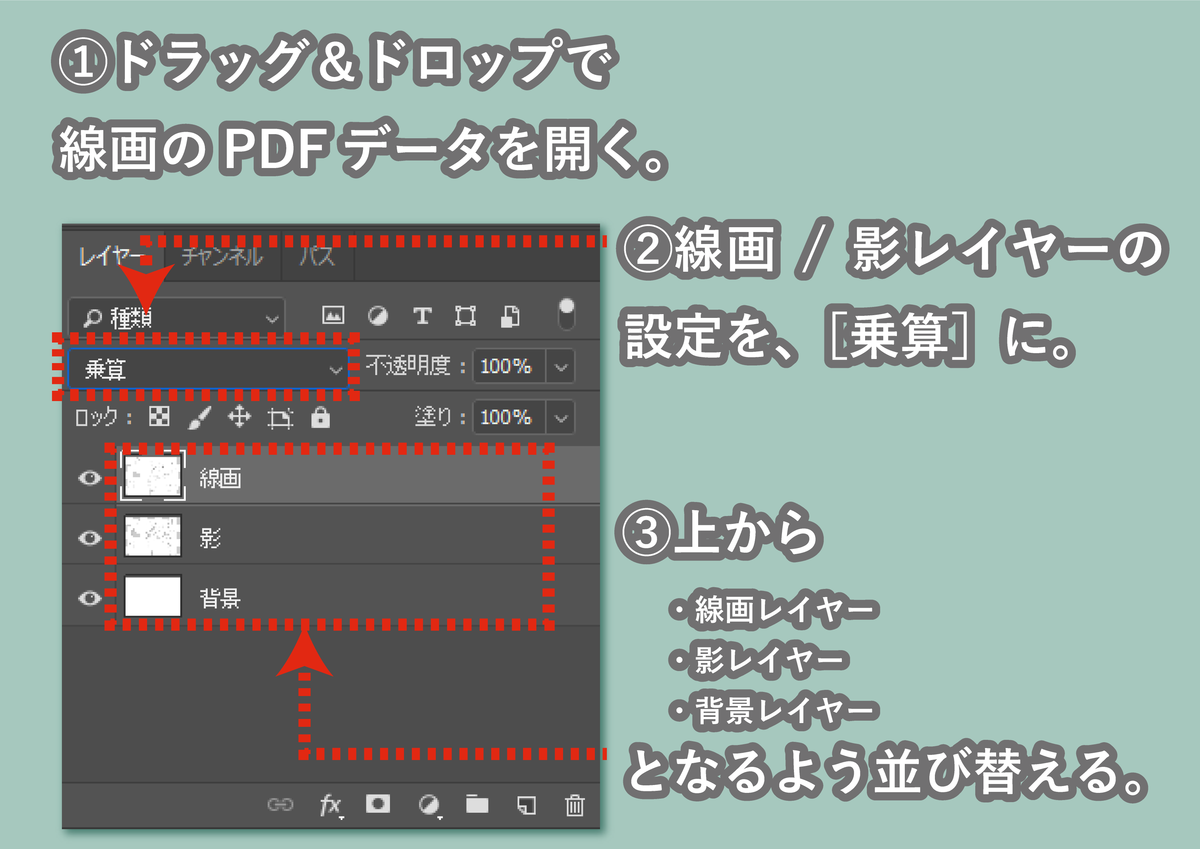
- ドラッグ&ドロップで線画のPDFデータを開く。
- 線画レイヤー、影レイヤーの設定を[乗算]に変更する。
- レイヤーを上から「線画レイヤー→影レイヤ→背景レイヤー」となるよう並び替える。

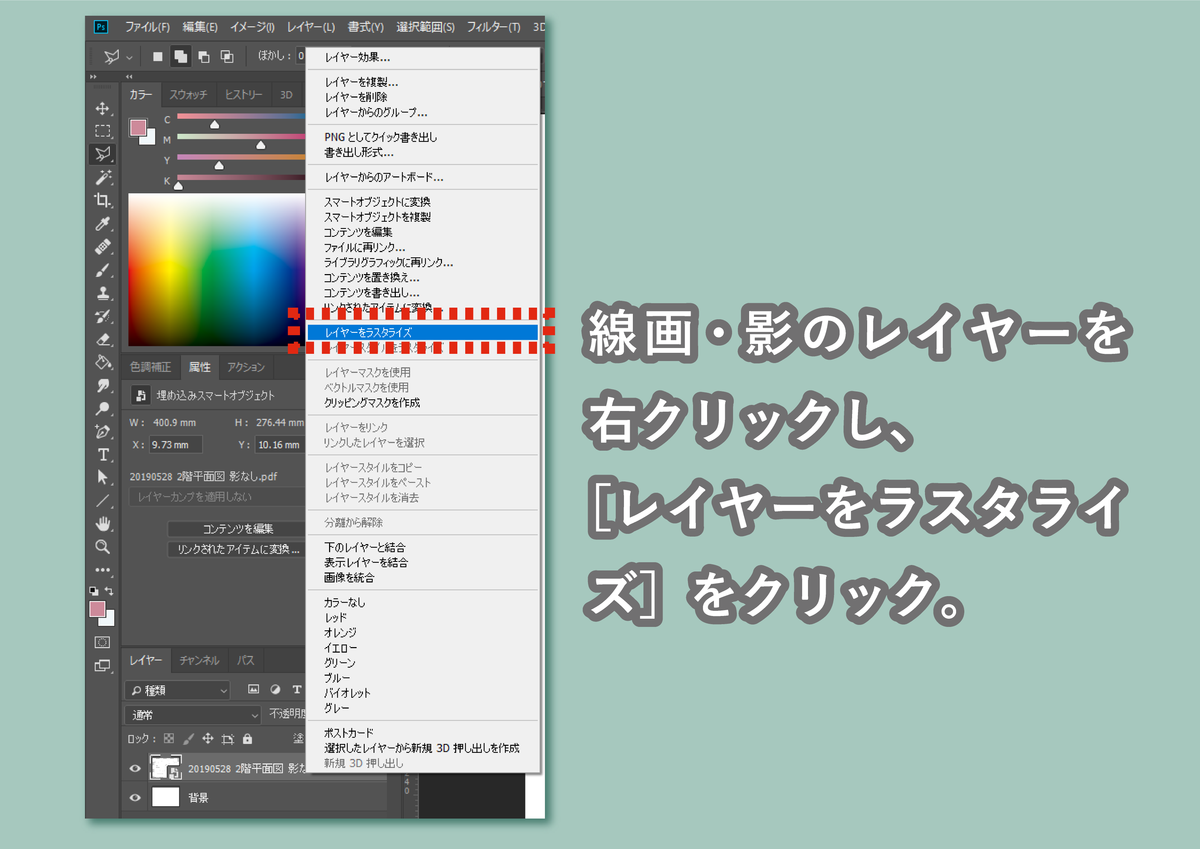
- 縮尺と位置を調整したら、線画・影のレイヤーを右クリックし、[レイヤーをラスタライズ]をクリック。

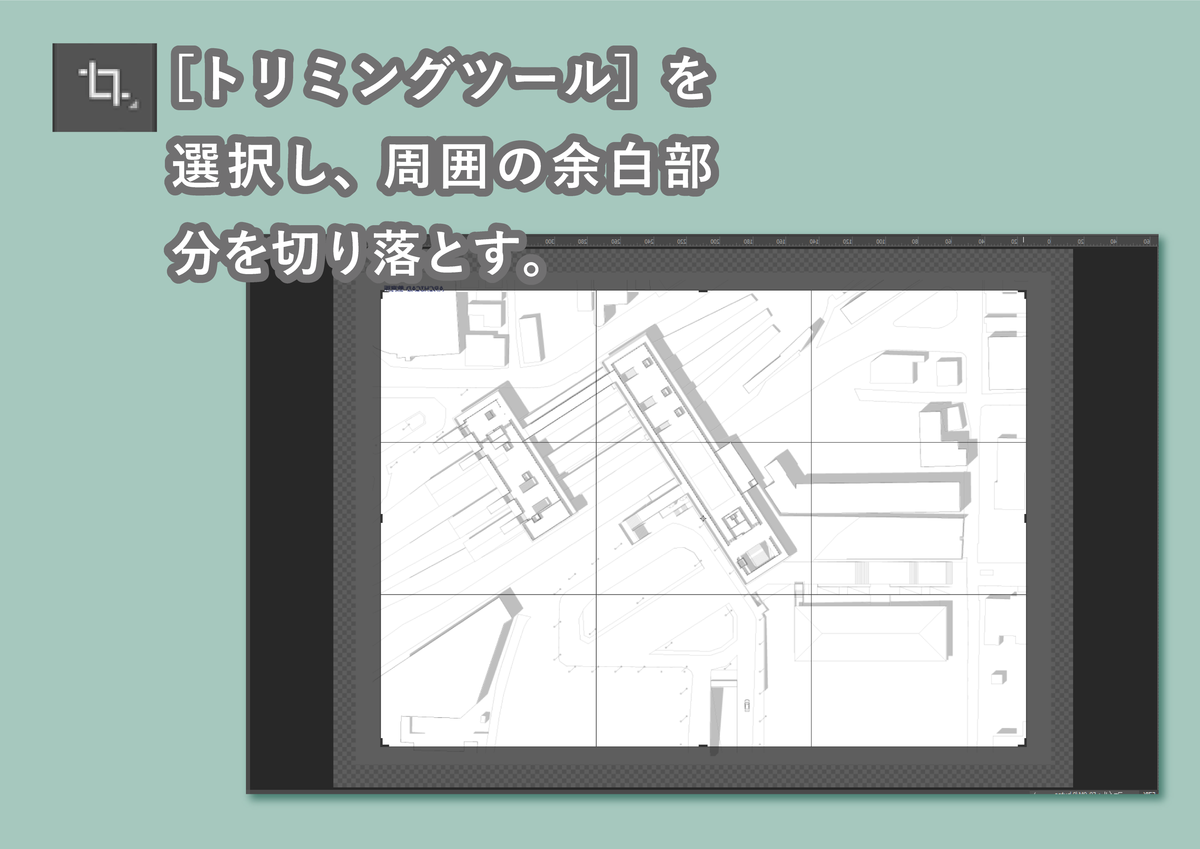
- [トリミングツール]を選択し、周囲の余白部分を切り落とす。
この段階で一度試し刷りを行い、先の太さや色味を確認しましょう。
(影データを出力している方は、ここで一度影レイヤーを非表示にしてください。)
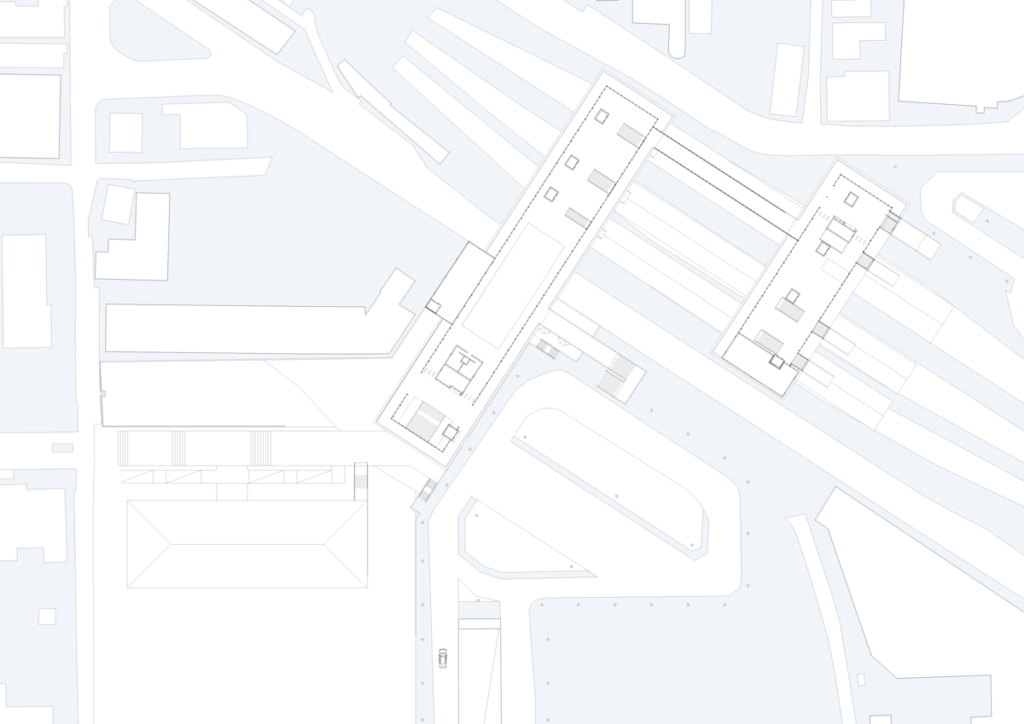
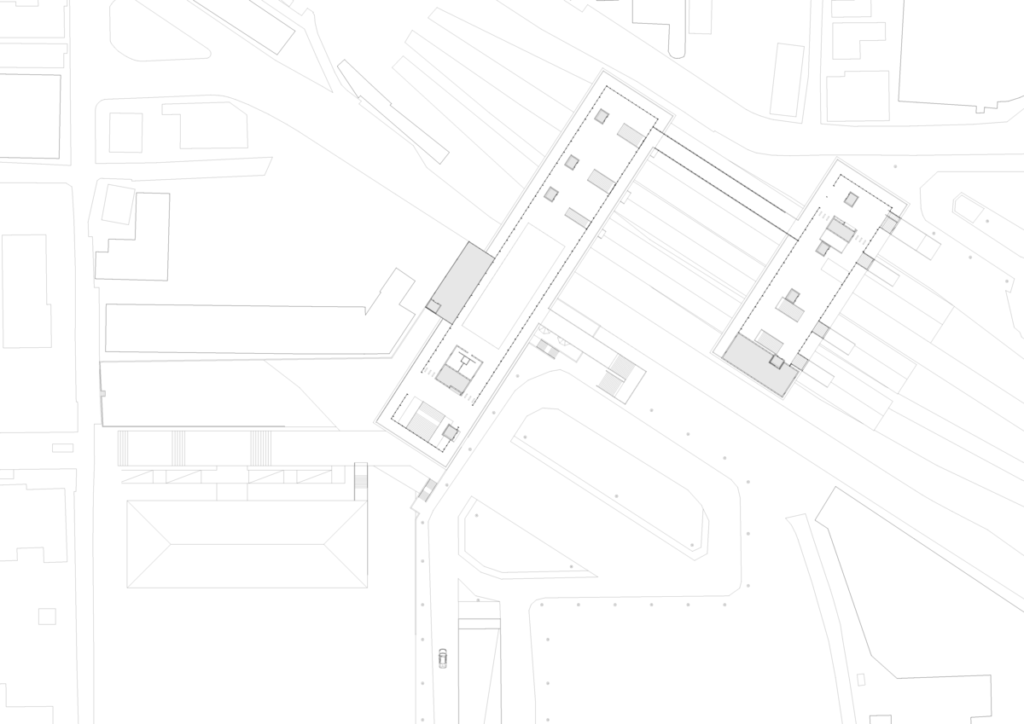
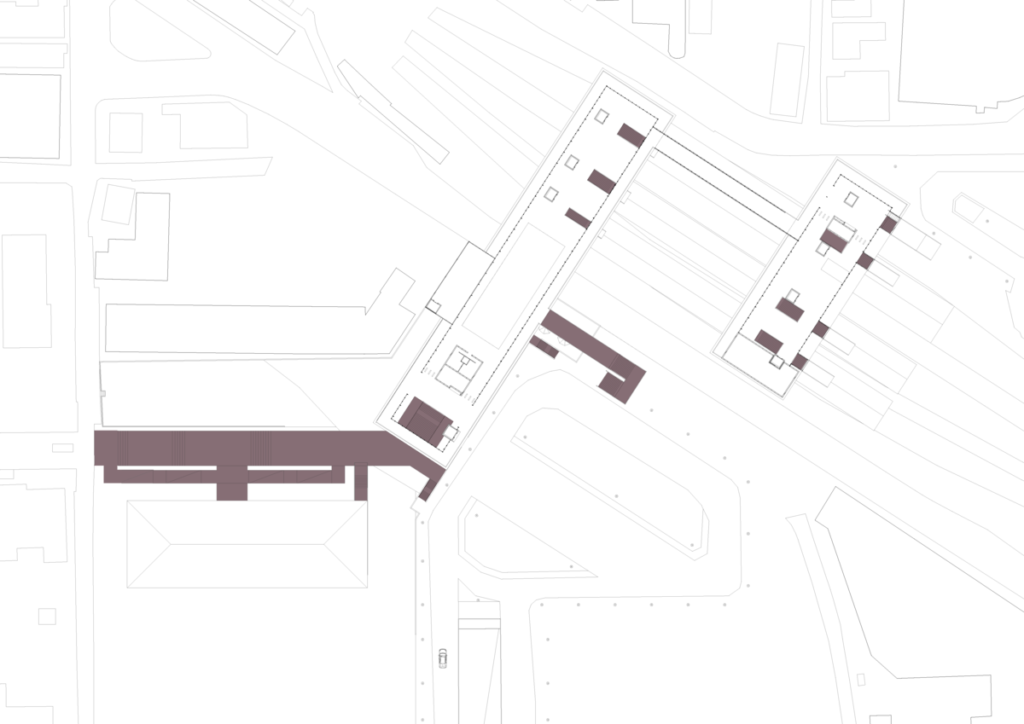
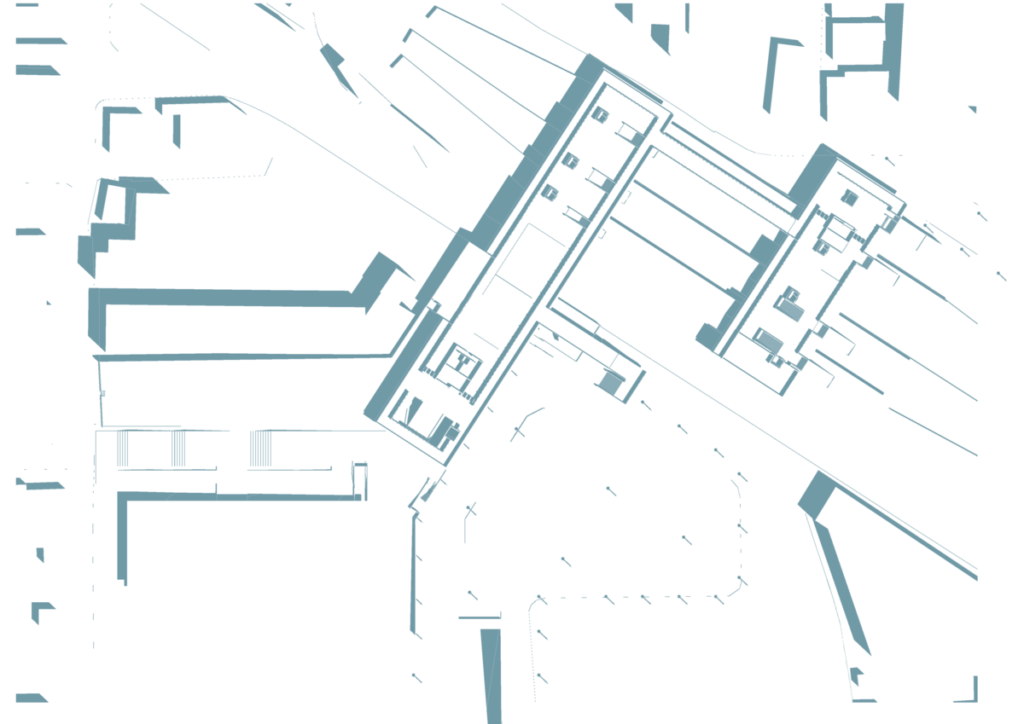
- 試し刷りして線画を確認。
- [影レイヤー]を非表示にする。
STEP1.塗り分け
1-1.範囲選択
自動選択ツールやクリック選択ツールにより、塗りたい部分を囲む自動選択ツールを選び、塗りつぶしたい箇所を選択して、任意の色で塗りつぶします。

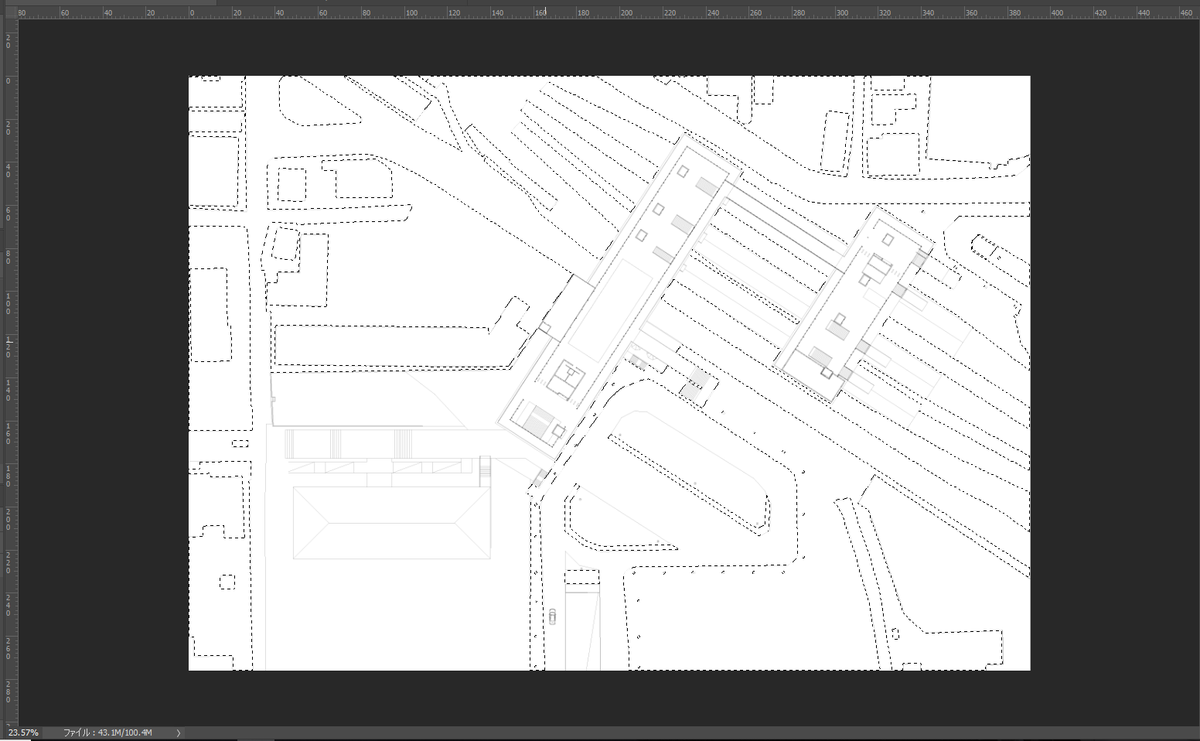
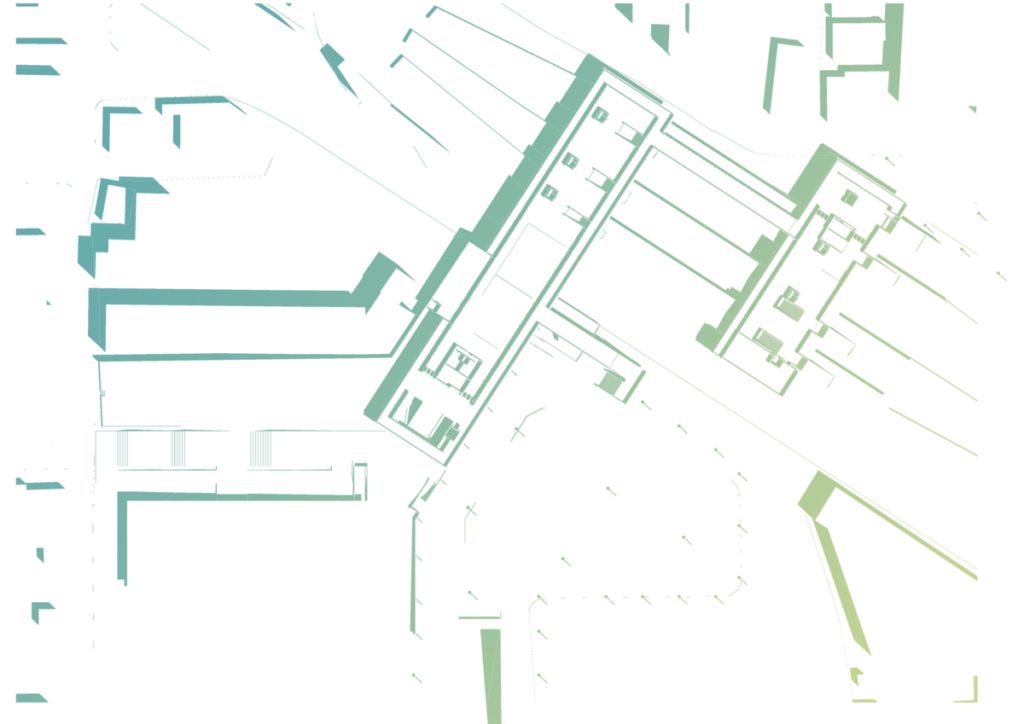
- [自動選択ツール]を選択し、塗りたい箇所をクリックする。
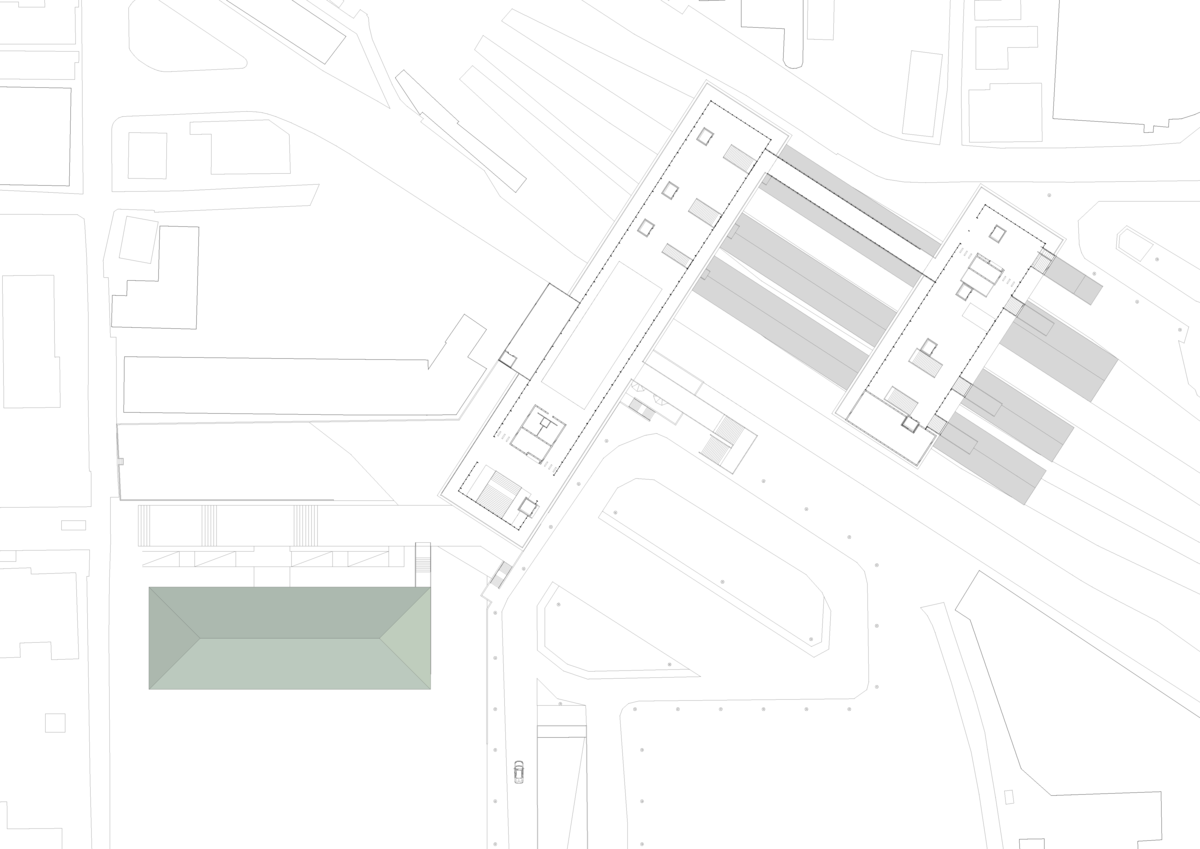
- 必要な箇所を選択肢終わったら、[塗りつぶし]ツールを選択。塗りたい色を選び、クリックして着色。
階段部分など、自動選択ツールがうまくいかない箇所の選択では、多角形ツールなど他の選択ツールを駆使して範囲を選びましょう。
1-2.色選び
色は後で修正可能です。
慣れないうちはまずは適当に塗りつぶし、全部の色を塗ってから調整レイヤーなどを利用して色味を変え、バランスを整えるようにします。
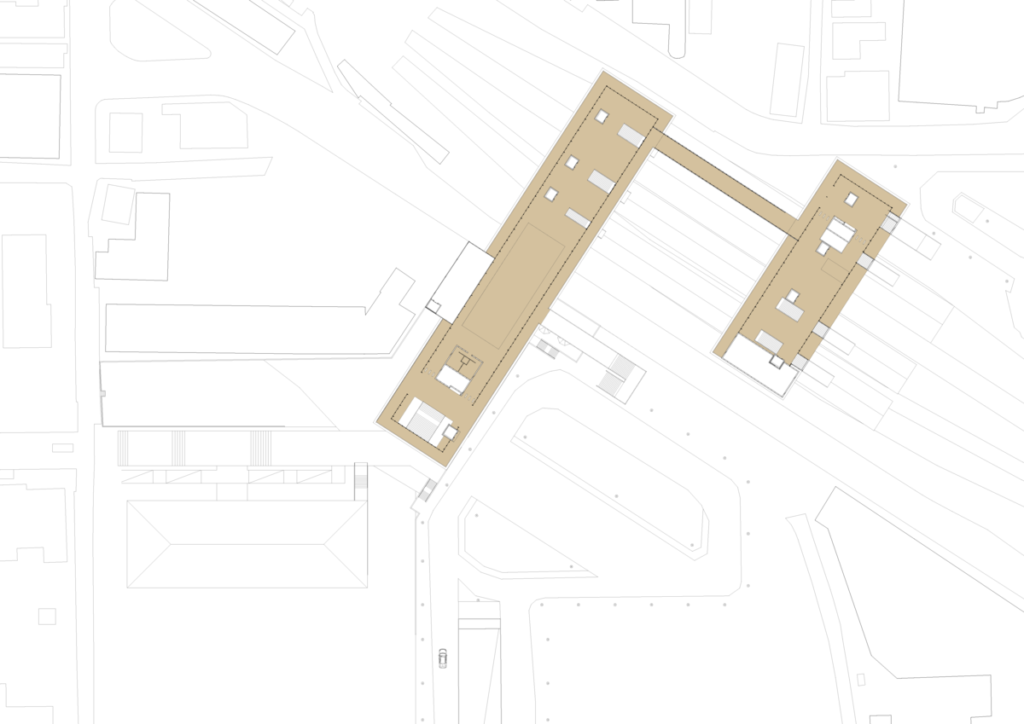
今回は最終的に以下の色になりました。







- 道路: C30 M18 Y10 K0
- 街区: C7 M3 Y1 K0
- 芝生: C20 M2 Y33 K0
- 石畳: C56 M60 Y48 K0
- 床板: C21 M25 Y40 K0
- スタッフルーム: C11 M9 Y9 K0
- 屋根: C18 M14 Y13 K0 /C30 M14 Y28 K0/その他

後々テクスチャを重ねたり影を載せるので、薄めの色に設定しています。
また、色がくすむのを避けるため、Kは0で統一してます。
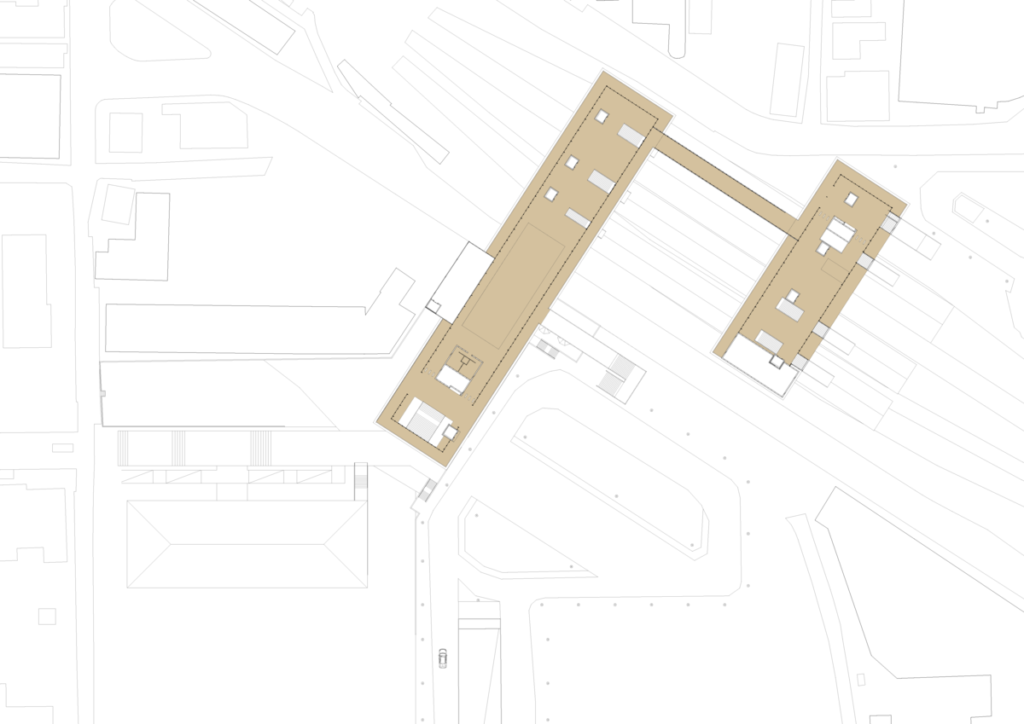
1-3.テクスチャを貼る
STEP0で登録した石畳、芝生、床板のテクスチャを貼ります。
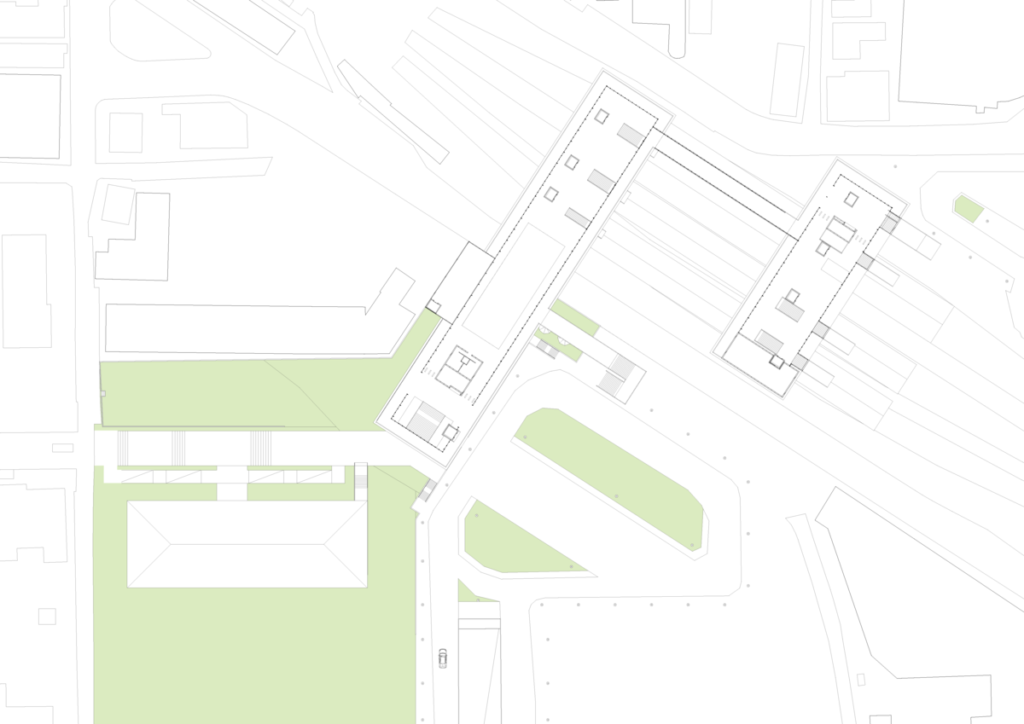
まずは芝生の箇所に芝生のパターンを貼り付けてみましょう。

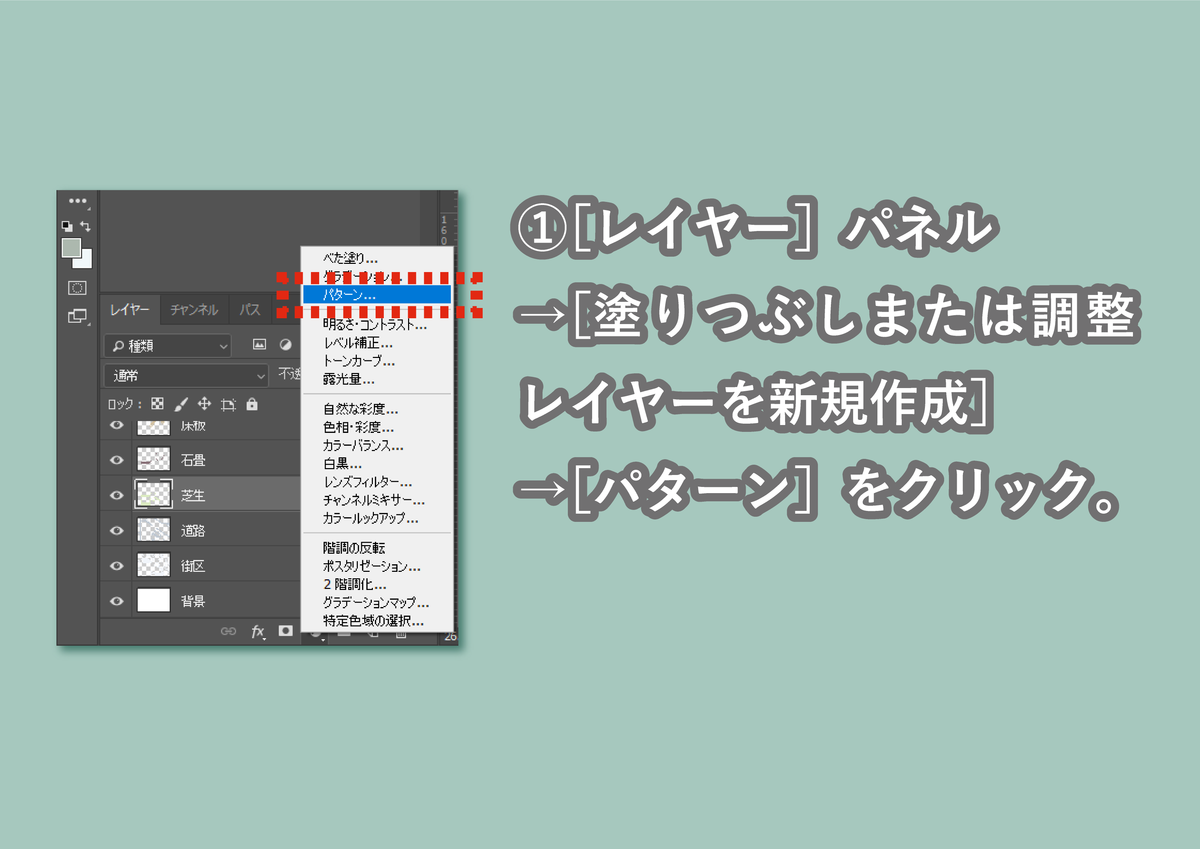
- 芝生レイヤーを選択した状態で、[レイヤー]パネル→[塗りつぶしまたは調整レイヤーを新規作成]→[パターン]をクリック。
- [パターンで塗りつぶし]ダイアログが出るので、目的のパターンを選択し、比率を調整して[OK]を選択。
これによって、画面いっぱいをパターンで塗りつぶしたレイヤーができます。
パターンを塗るのは芝生の箇所だけでいいので、クリッピングマスクをかけて、邪魔な部分のパターンを消します。

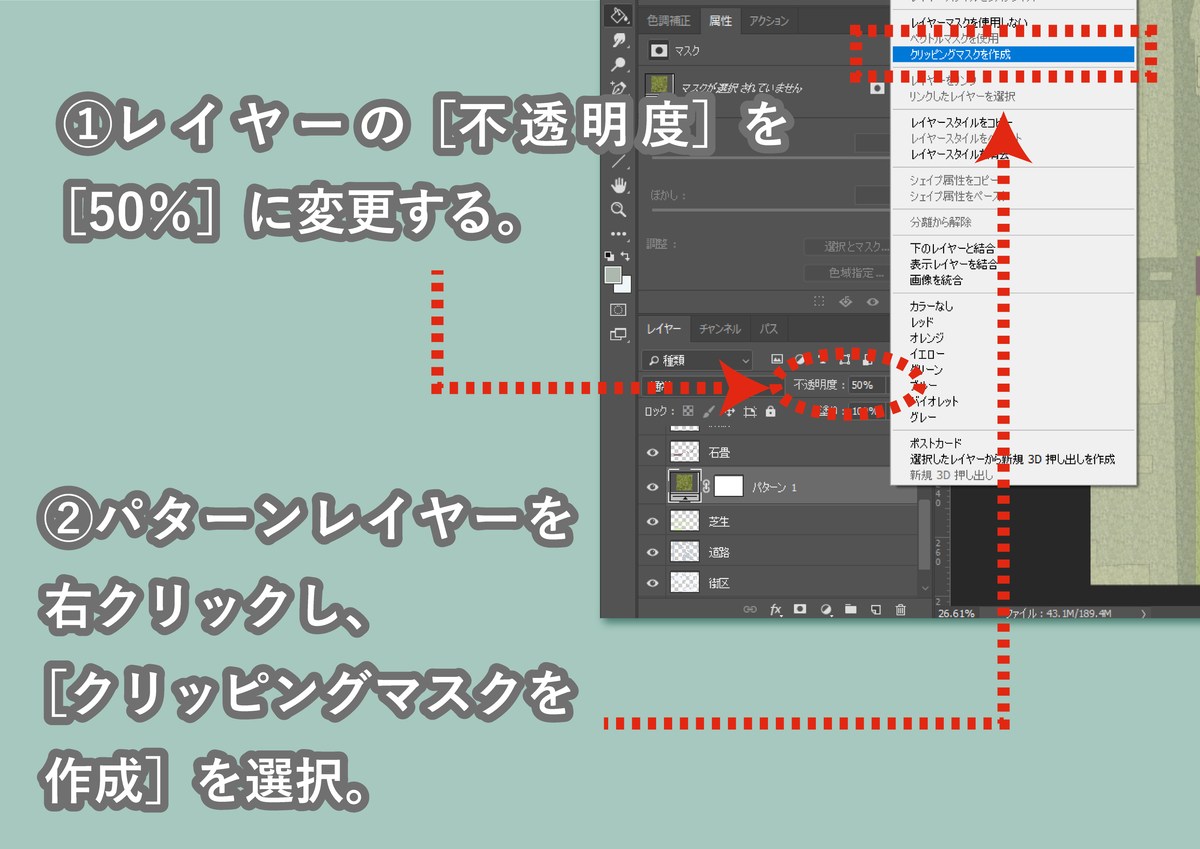
- レイヤーの[不透明度]を[50%]に変更する。
-
パターンのレイヤーを右クリックし、[クリッピングマスクを作成]を選択。
これによって、ひとつ下のレイヤー(ここでは芝生レイヤー)で着色した部分以外のテクスチャが、クリッピングされます。

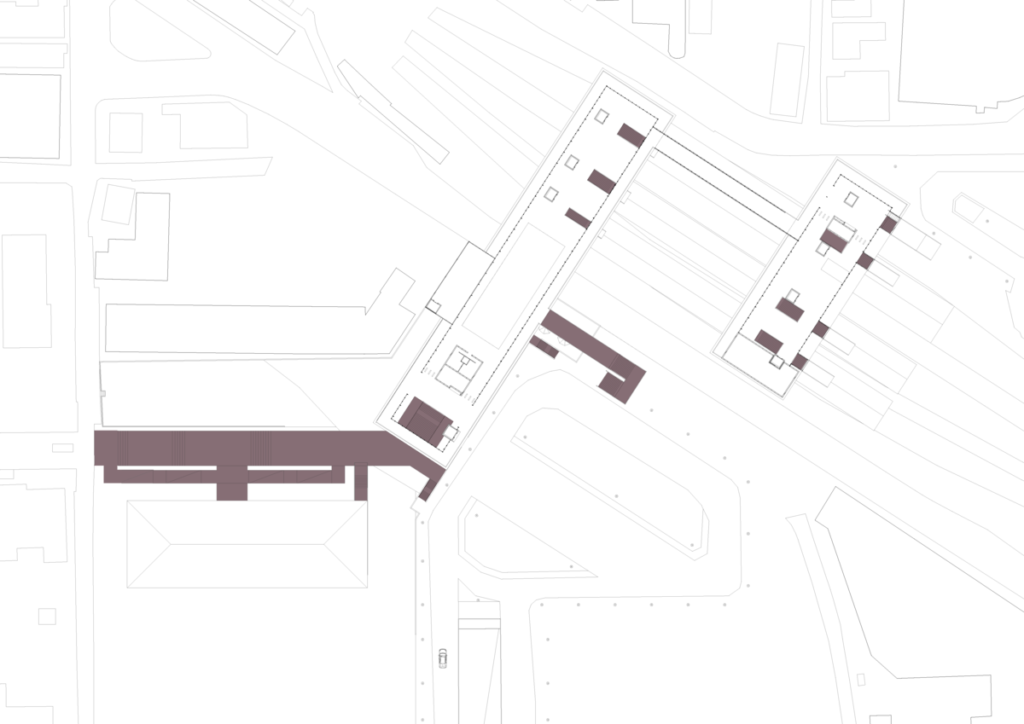
同様に石畳、床板レイヤーもテクスチャパターンで
- 塗りつぶした新規レイヤー作成
- →レイヤー不透明度を[50%]に
- →[クリッピングマスク]作成
を行います。


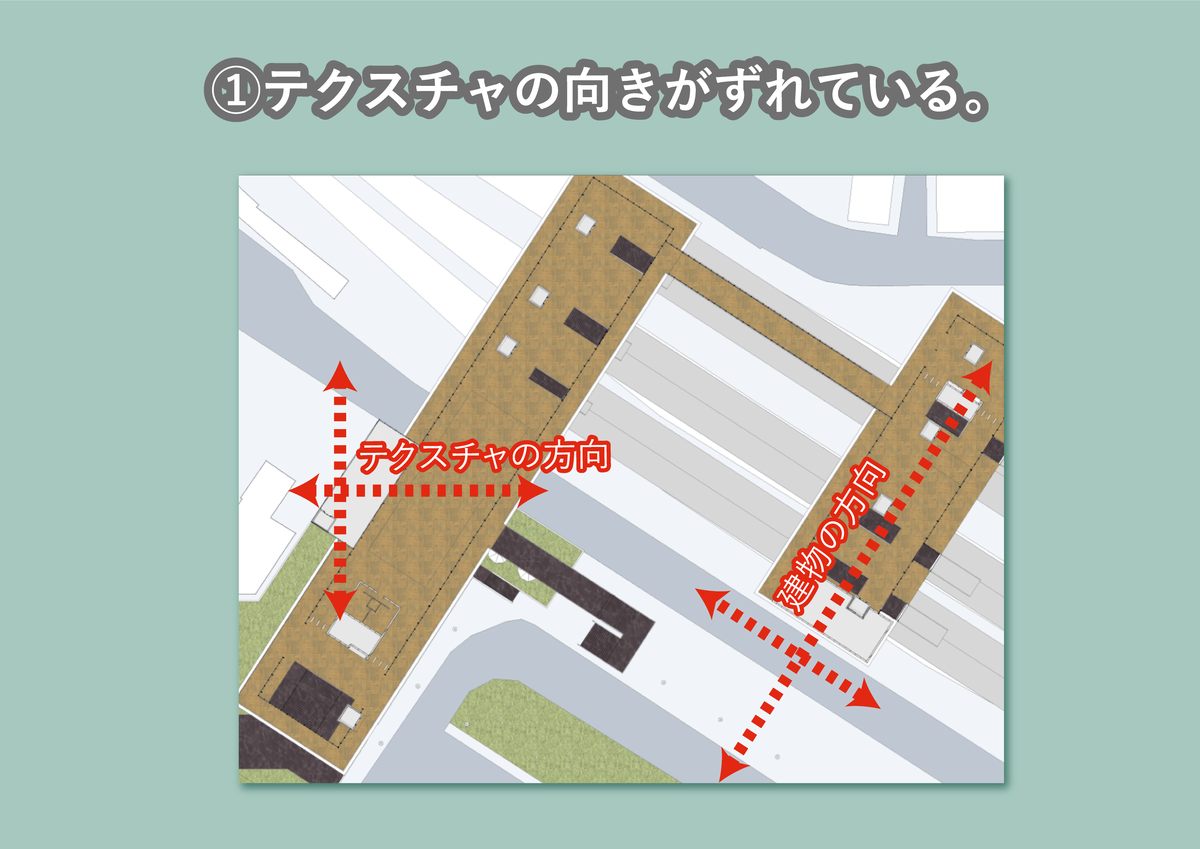
1-4.テクスチャを変形・回転させる
建物の向きに対し、[床板レイヤー]の向きに違和感があります。

そこでこのレイヤーを回転させ、建物の方向とテクスチャの方向を統一しましょう。

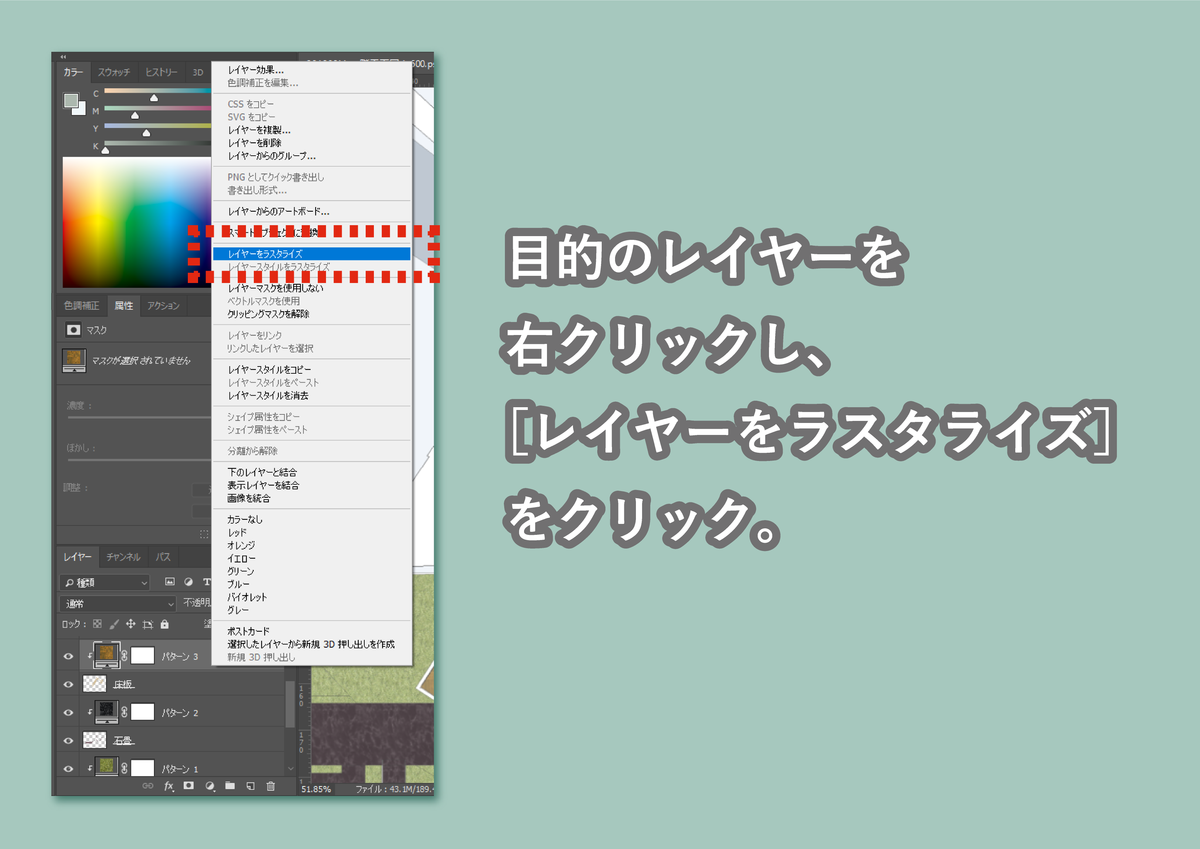
- 目的のレイヤーを右クリックし、[レイヤーをラスタライズ]をクリック。

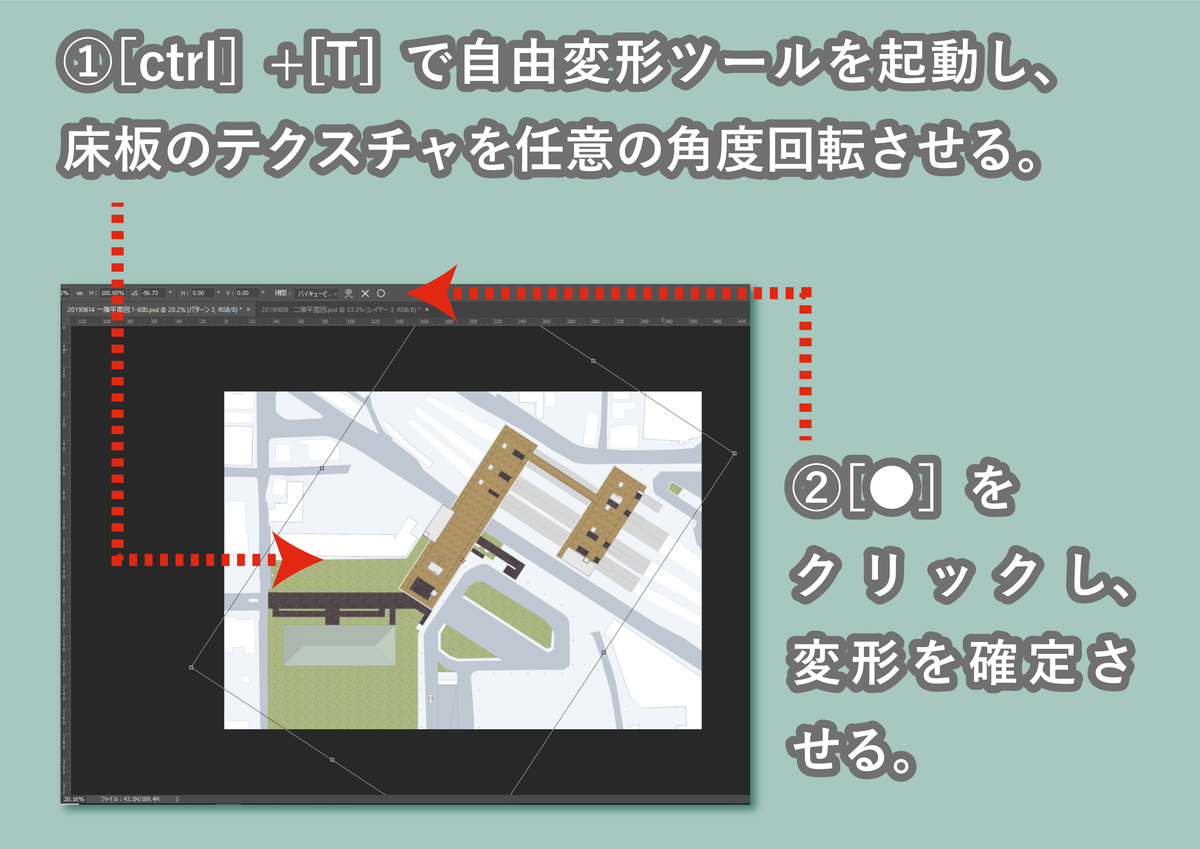
- [ctrl]+[T]で自由変形ツールを起動し、床板のテクスチャを任意の角度回転させる。
- [◯]をクリックし、変形を確定させる。
1-5.添景をのせる
STEP0でダウンロード済みの植栽データを載せていきます。
床板レイヤーの下、石畳レイヤーの上に新規レイヤーを作成し、不透明度を70%に設定します。
ドラッグ&ドロップで任意の添景画像を載せていきます。
すべてのデータがのせ終わったら、添景画像のレイヤー全部を[ラスタライズ]&[結合]で一枚の画像にしてしまいます。(そのままだと、データがかなり重くなったので。)

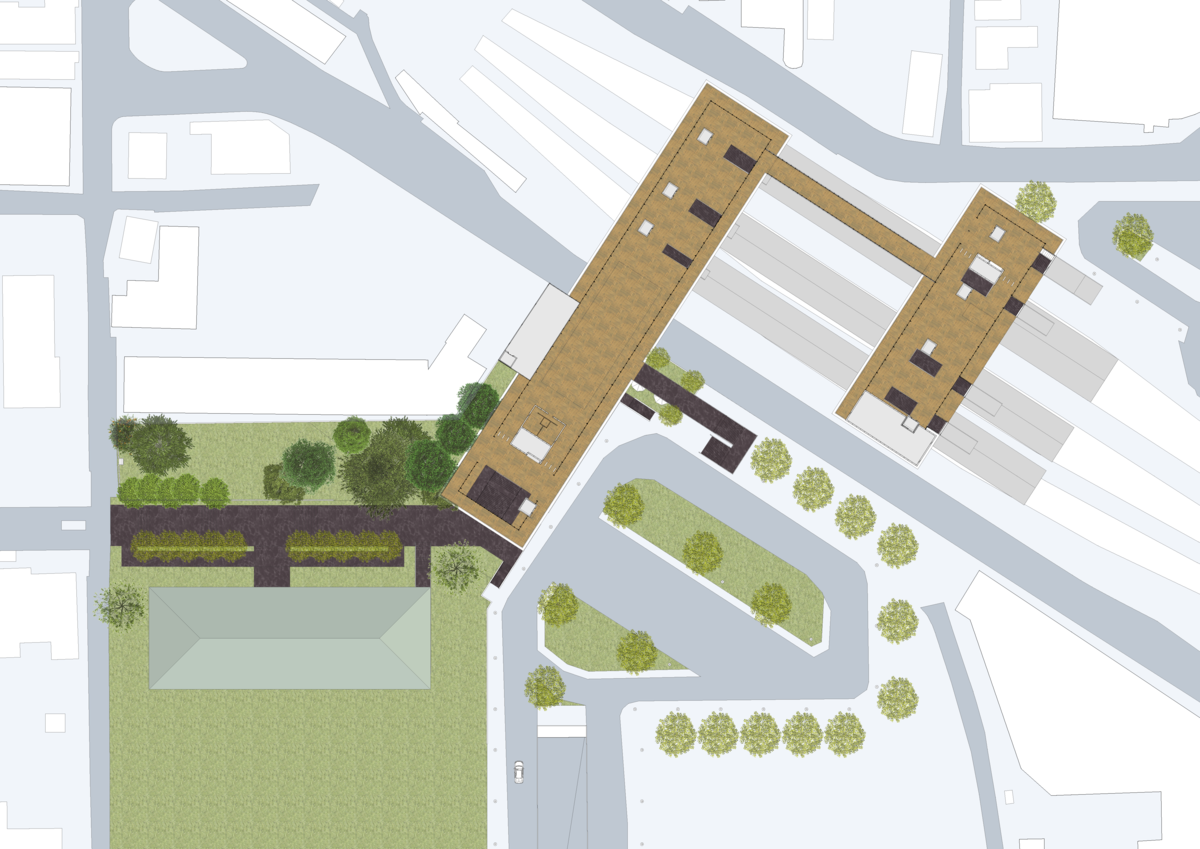
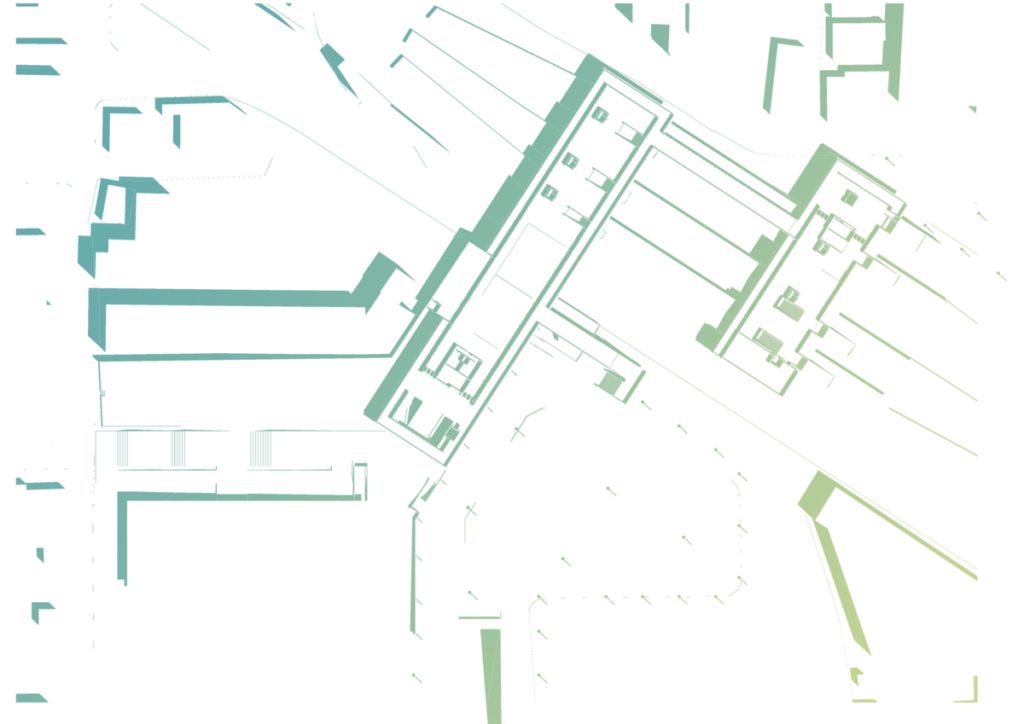
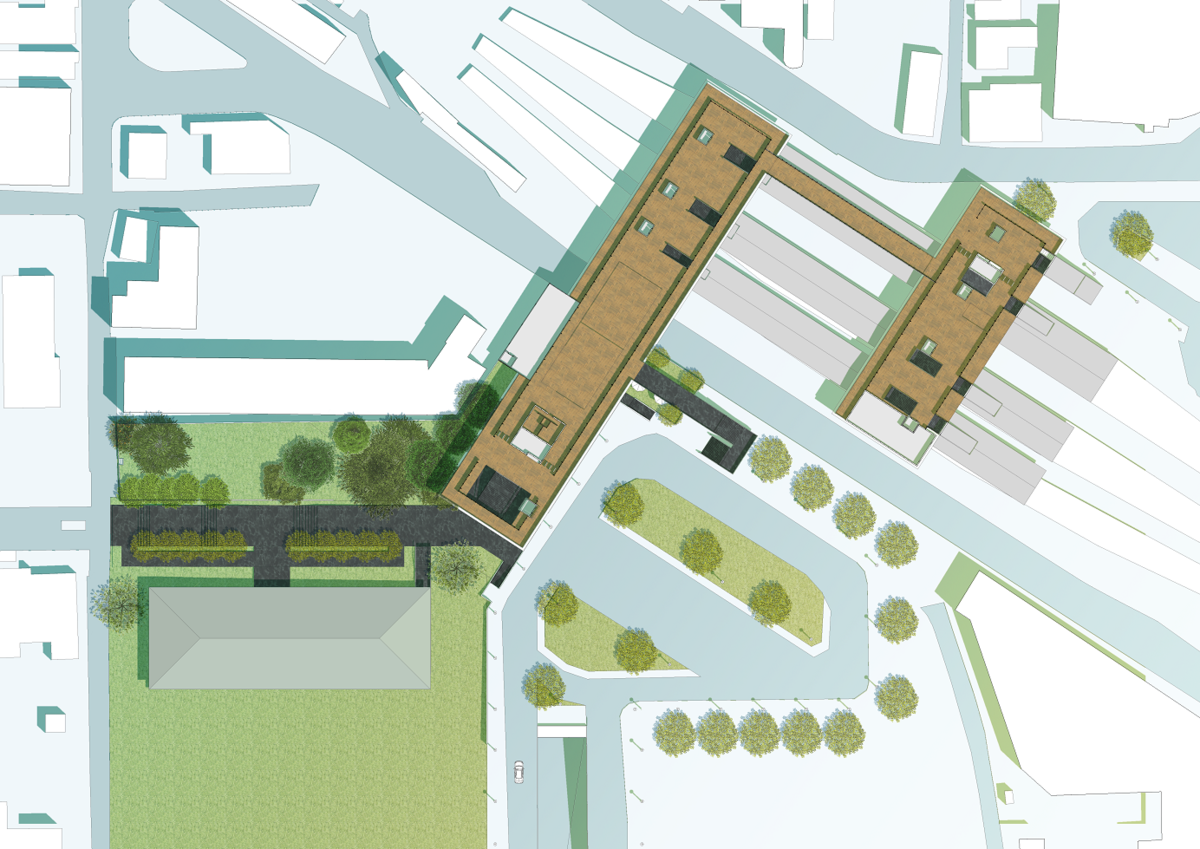
現時点での画像です。
2〜3年生レベルであれば、これでも十分周囲の学生と差別化できる図面になったのではないでしょうか?
Photoshop入門者にとって、このあたりが一つの目標となるでしょう。
次の章からは、影のデータを利用するとともに、グラデーションなどを駆使して、影と光、空気感や立体感を出していきたいと思います。
STEP2.光の表現
2-1.影の着色
CADで出力した影は通常モノトーンです。
しかし現実世界の影は光の反射や空気中での散乱で若干色を持っています。
そこで、図面上の影にも色を付けます。

- 影レイヤー(乗算)を表示する。
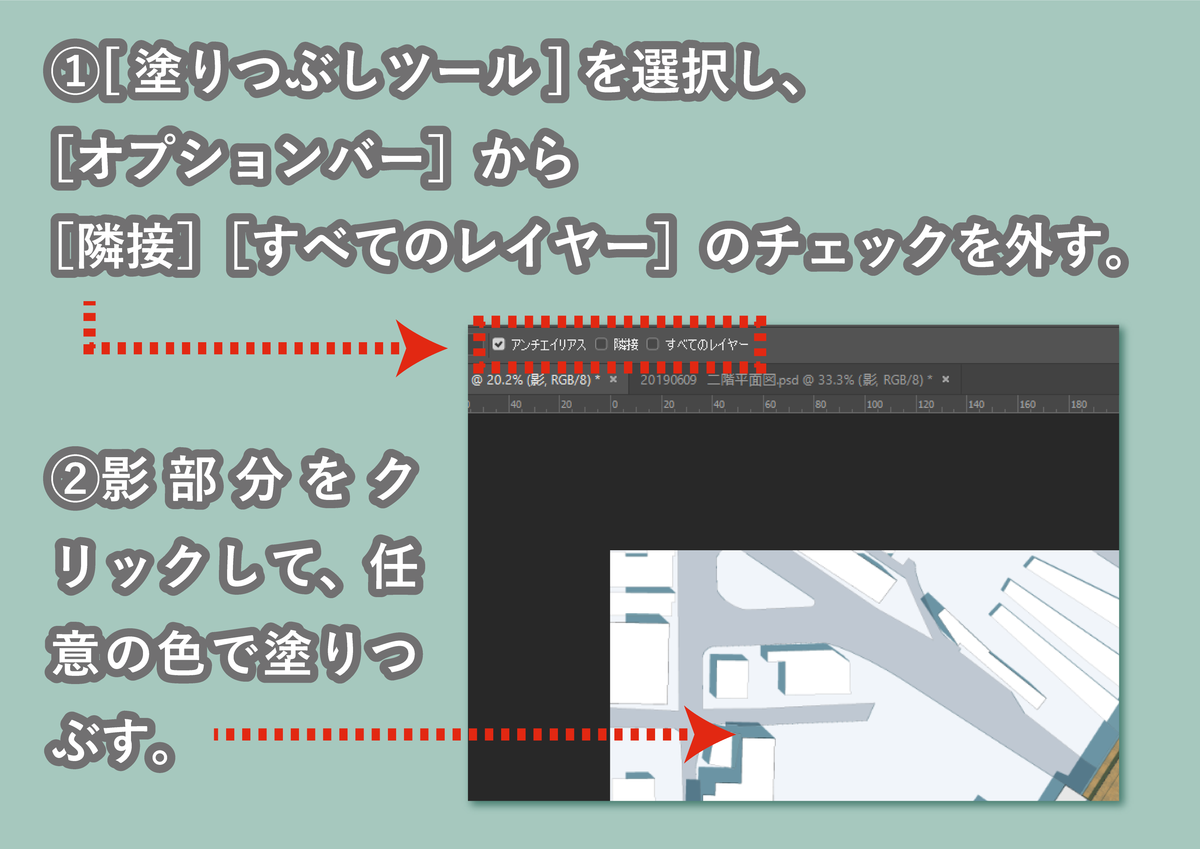
- [塗りつぶしツール]を選択し、[オプションバー]から[隣接][すべてのレイヤー]のチェックを外す。
- 影部分をクリックして任意の色で塗りつぶす。(色: C61 M33 Y32 K0)
2-2.ドロップシャドウによって添景に影を落とす
添景には影がないので、ドロップシャドウ機能を使って影を落とします。

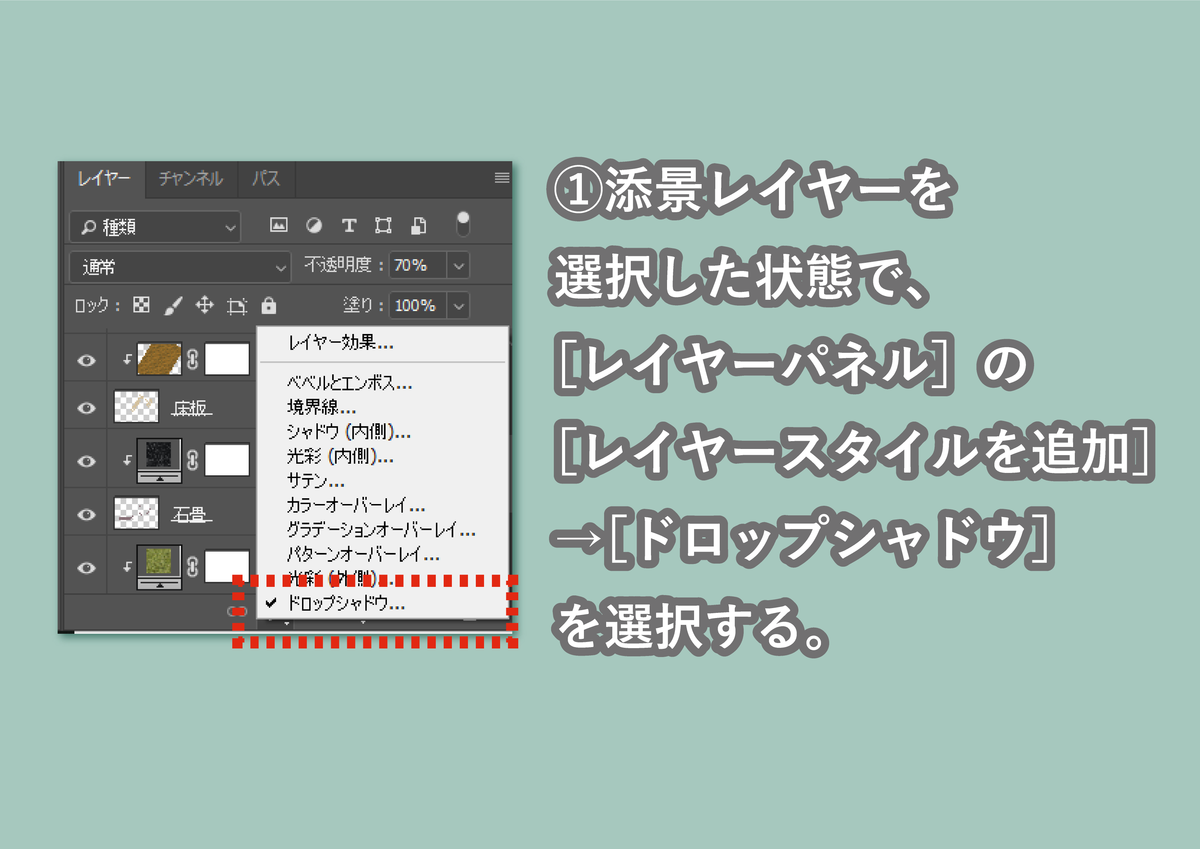
- 添景レイヤーを選択した状態で、[レイヤーパネル]の[レイヤースタイルを追加]→[ドロップシャドウ]を選択する。

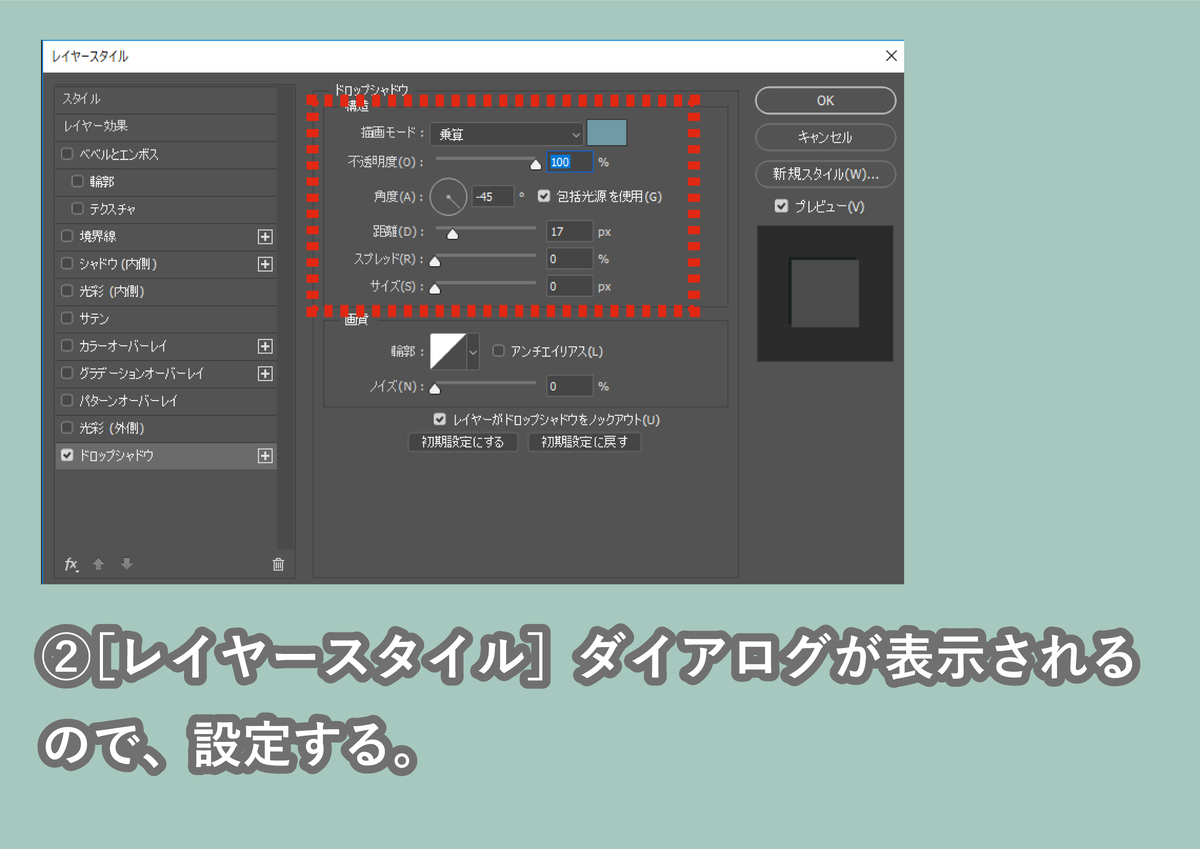
- [レイヤースタイル]ダイアログが表示されるので、設定する。
今回は下記の設定で影を設定しました。
- 描画モード: 乗算
- 色: C61 M33 Y32 K0
- 不透明度: 100%
- 角度: -45°(CAD設定の影の角度に合わせる)
- 距離: 17px
2-3.グラデーションの重ねがけ
各レイヤーにグラデーションを重ねがけます。
光源の位置を意識し、多様な色を重ねがけすることで、光の反射や空気感が生まれ、空間の雰囲気を表現できます。
例えば、芝生にほんのり赤みを加えてみたり



光源を意識したグラデーションを、建物の外部空間にかけてみたり



影の中にも色の変化を加えてみたり




今回は、建物内部にはグラデーションをかけず、周辺敷地や影にだけ、薄っすらとグラデーションをかけています。
色を重ねすぎると図面がうるさくなりがちなので、やりすぎないよう心がけることが大事です。

Photoshopでの作業はここまでです。
ここから、Illustratorによって
- 線路
- 寸法線・通り芯
- オリエンテーション(方位磁針とか)
- 断面線
- 出入り口
- ラベル
などを記入し、完成です。

もっと図面の加工を学びたい方へ
現状、日本語で建築図面の加工法を学べる良質な媒体は非常に少なく、書籍で言えば下記の1冊ぐらいしか、本格的な指南書が有りません。
一方海外に目を向けると、こうした建築図面をPhotoshopによって加工する方法を解説したコンテンツが実に豊富です。
そのため、英語に自身がない方もぜひ英語での学習に挑戦してみてください。
特にYou Tubeは、建築パース作成の解説動画の宝庫です。
英語と言っても操作画面を見るだけならリスニング力も語彙力もいりません。
Architectural plan rendering by photoshop
 建築パースを動画で学べる、建築系のYouTubeアカウントまとめ
建築パースを動画で学べる、建築系のYouTubeアカウントまとめ
関連記事
Photoshopで建築パースを合成する方法
 Photoshopで建築パースと敷地写真を合成する方法を実例で解説
Photoshopで建築パースと敷地写真を合成する方法を実例で解説






